Significance of the three dots “…” or ellipses in UI design - UX Pickle

By A Mystery Man Writer
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

Are Ellipses… fading away?

ui design - UX Pickle

ui design - UX Pickle

🍪 Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c

🍪 Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c

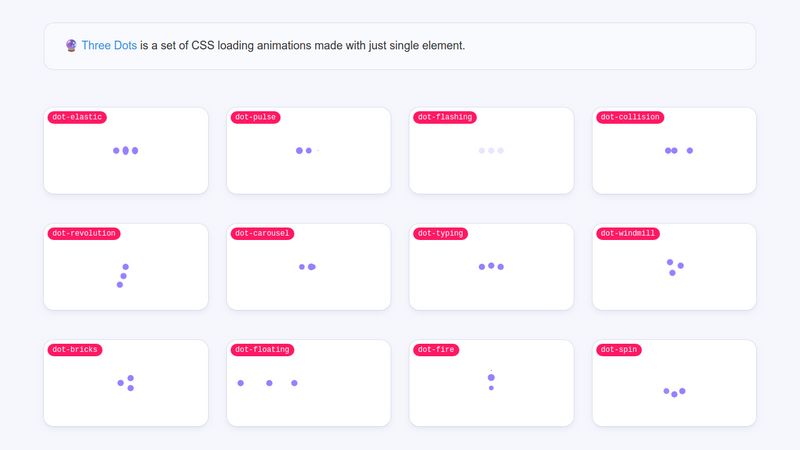
Three Dots - CSS loading animations made with single element

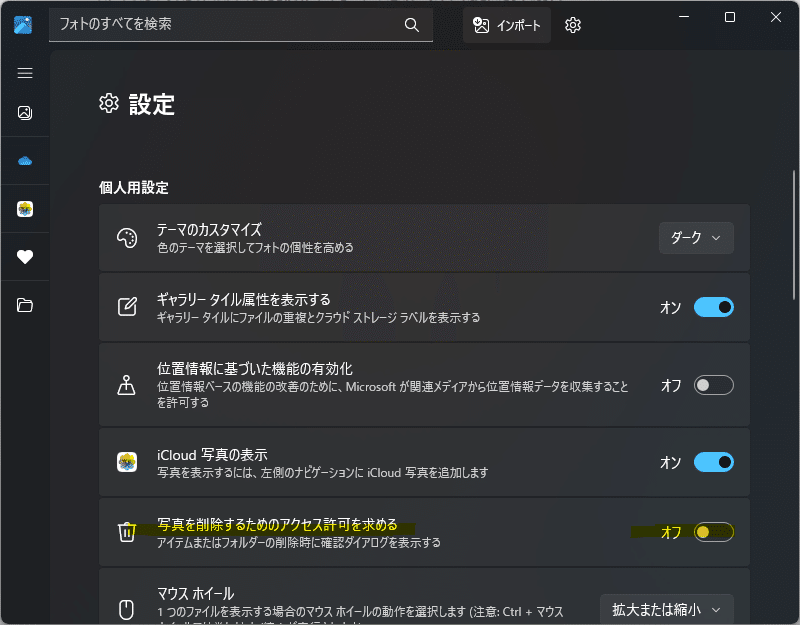
Windows11のフォトのプレビューで削除の確認ダイアログを再び有効にさせる方法について|e

Why are UX & UI people so obsessed with naming components and icons after food?, by Maggie Karaya

Why that subtle “More Icon •••” matters more than you think

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

tables - Vertical and Horizontal three dots icon button usage - User Experience Stack Exchange

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium