Not taking into account flexgrid gap property. · Issue #611 · responsively-org/responsively-app · GitHub

By A Mystery Man Writer
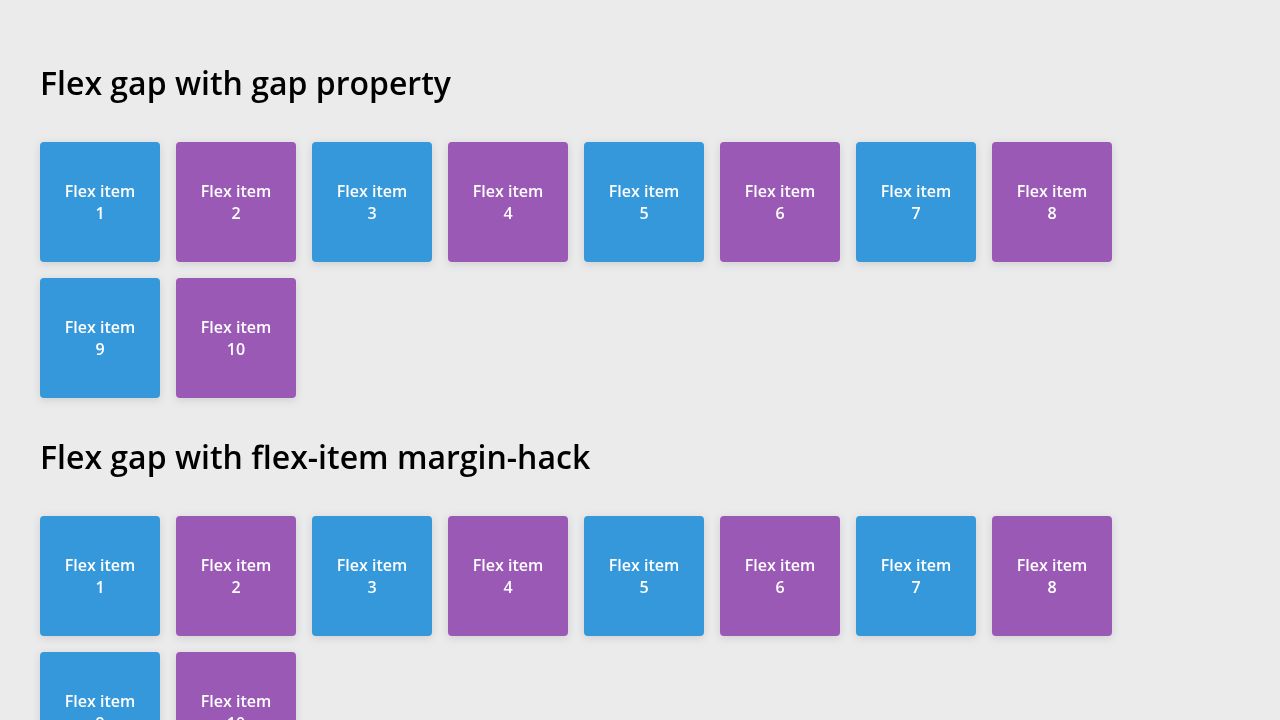
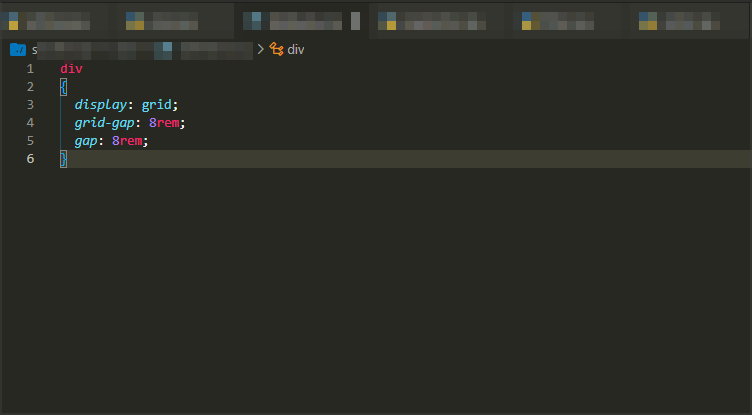
Hi all, Would just like to report a bug, the app isn't taking into account flex grid gap property , I am using react + tailwind and on chrome, it's displayed properly the gap but when using responsively the grid gap is ignored. Thank you!
Flex Gap · Issue #582 · responsively-org/responsively-app · GitHub
TabView: tabTextFontSize not applied when navigating back to page · Issue #7029 · NativeScript/NativeScript · GitHub
Issues · responsively-org/responsively-app · GitHub

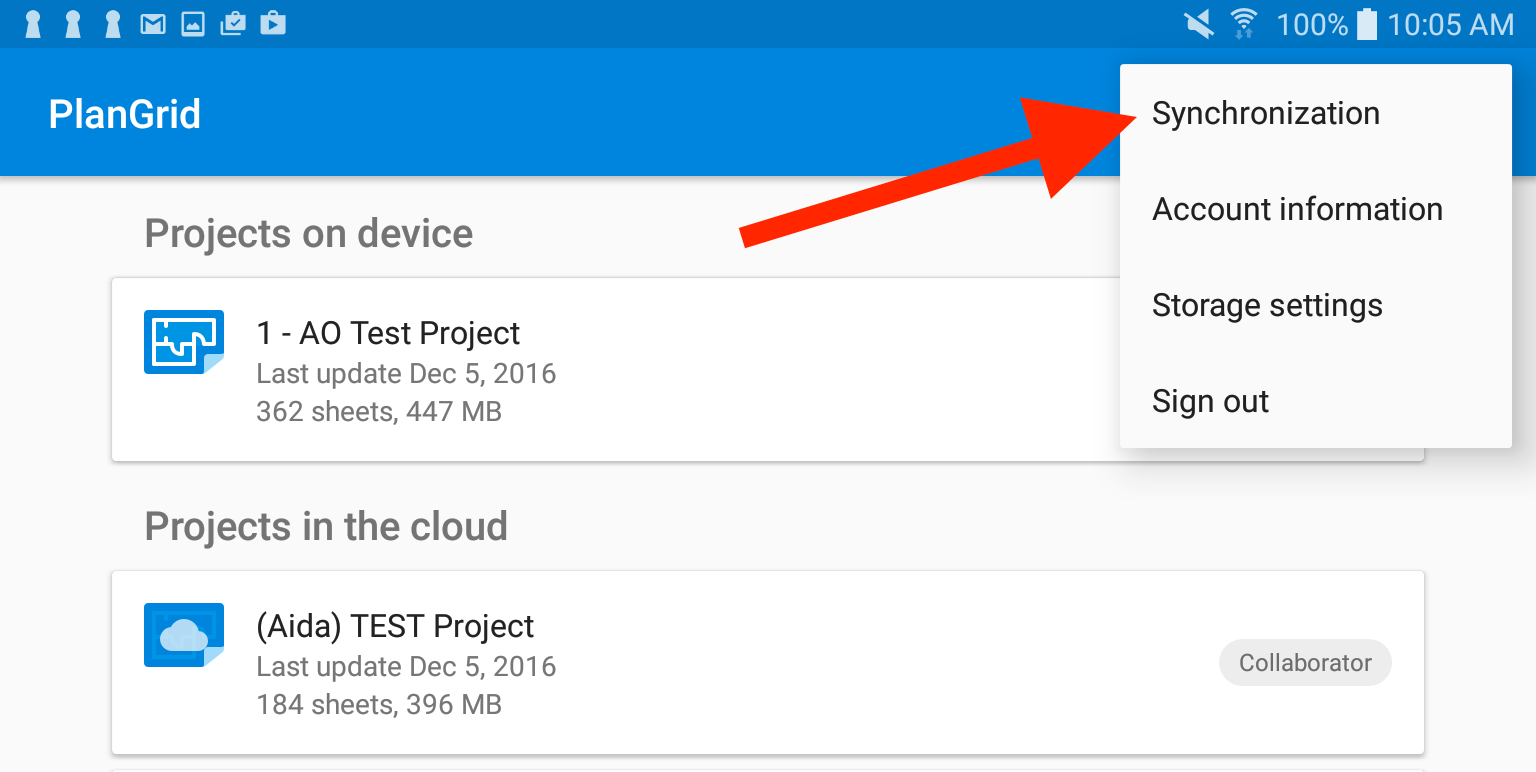
Mobile: Troubleshooting FAQ – PlanGrid
An unexpected error occurred: Cannot create property.. after

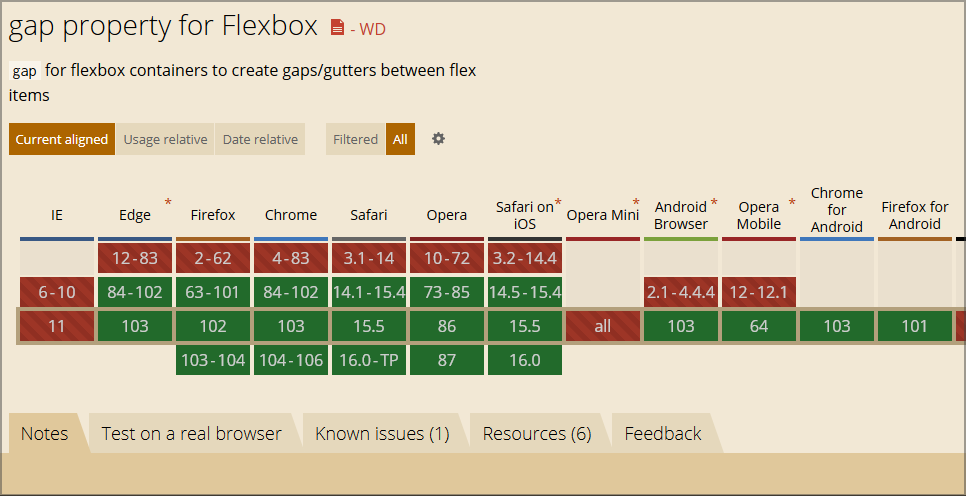
Gap not Working in Safari: 3 Ways to Easily Fix it
Upload to Apple fail B4X Programming Forum
Releases · responsively-org/responsively-app-releases
www.ouf2plaisir.ch - site is not usable · Issue #42526 · webcompat

css-sizing] Make flex % row-gap resolve to 0 when height is indefinite (only flex, not grid) · Issue #5081 · w3c/csswg-drafts · GitHub

gap` doesn't work with `flex` on Safari · Issue #12452 · forem
Not taking into account flexgrid gap property. · Issue #611 · responsively- org/responsively-app · GitHub

Gap and flex-gap fallback
- javascript - How do I reduce the gap between flex MUI grids

- Flex right and left division with certain gap in the middle - HTML

- Speedflex flex-rigid / rigid-flex stackup / buildup design and documentation

- Gap not Working in Safari: 3 Ways to Easily Fix it

- iOS Mobile App Development Company Lausanne, Switzerland