html - Correct padding or margin when using fixed top bar - Stack Overflow

By A Mystery Man Writer
My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body
md-select causes stack overflow when data objects have circular references · Issue #5330 · angular/material · GitHub

A better top nav bar for Stack Overflow - George Garside

Cool CSS Hamburger Menus and Their Animations

html - how can i make space between two fixed navbar with the container - Stack Overflow

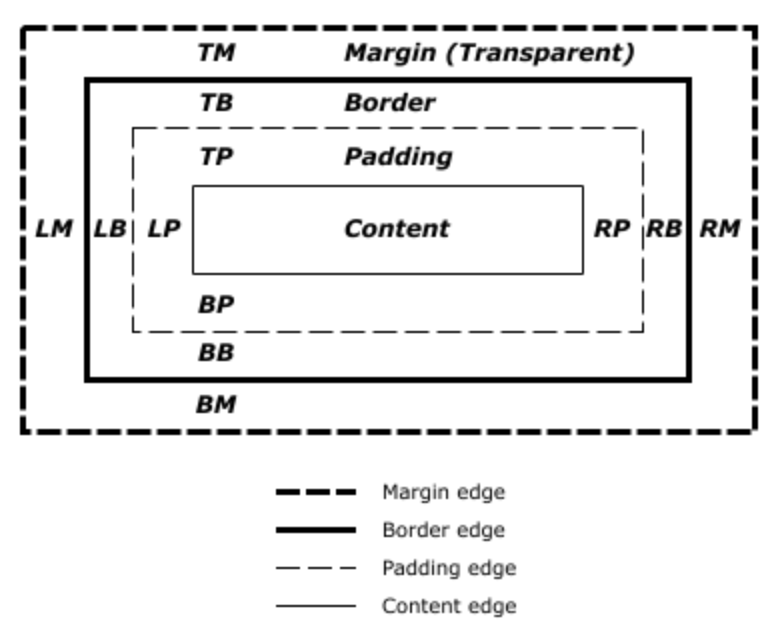
Everything You Need To Know About CSS Margins — Smashing Magazine
padding-bottom - CSS: Cascading Style Sheets

How the Bootstrap Grid Really Works, by Carol Skelly, WDstack

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community
Build a Fixed Top Navigation that Disappears as Users Scroll
- How to get horizontal scrolling padding only at beginning and end - Ask the community - Figma Community Forum

- Funnel + Website Border Radius & Clipping + Invisible Padding Fixed!

- Set fixed padding for components and groups

- css - Scrollbar of DIV with position FIXED is partly hidden behind

- Knut Special Needs Bed - Bakare Beds





