padding-block CSS-Tricks - CSS-Tricks

By A Mystery Man Writer
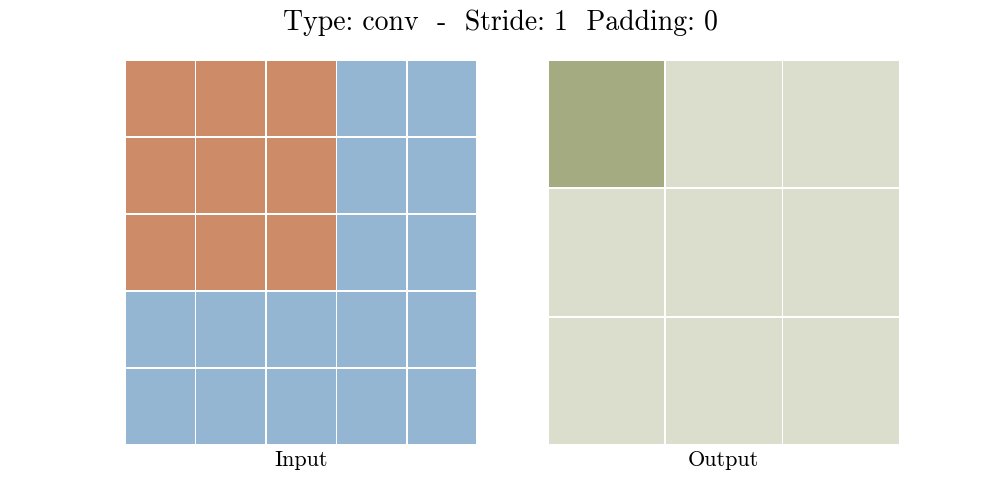
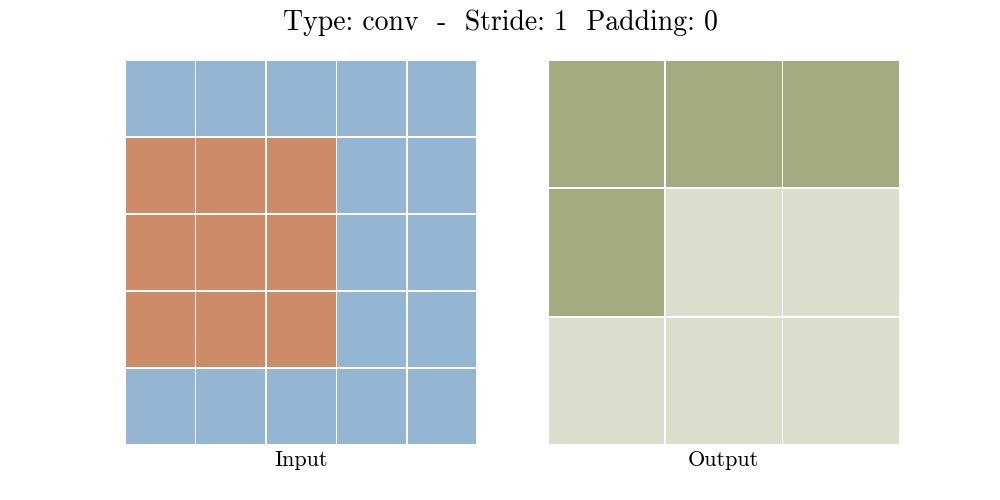
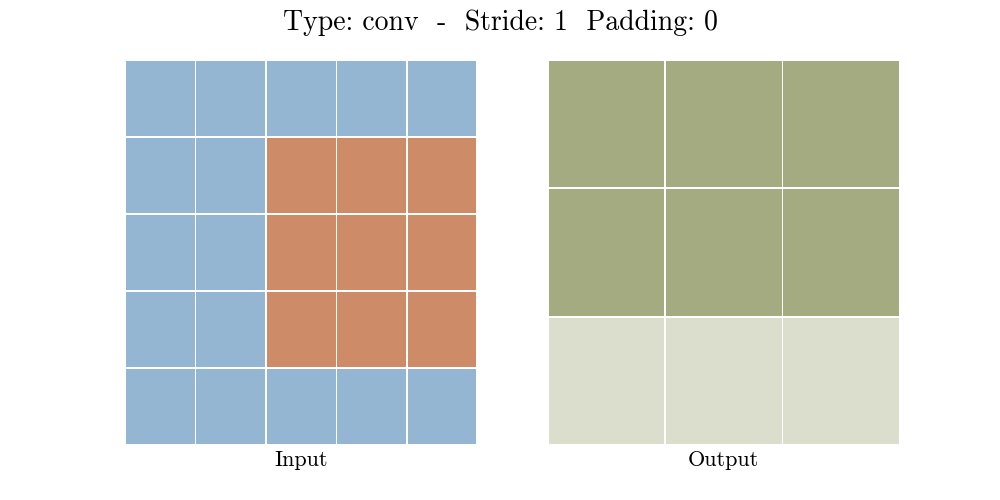
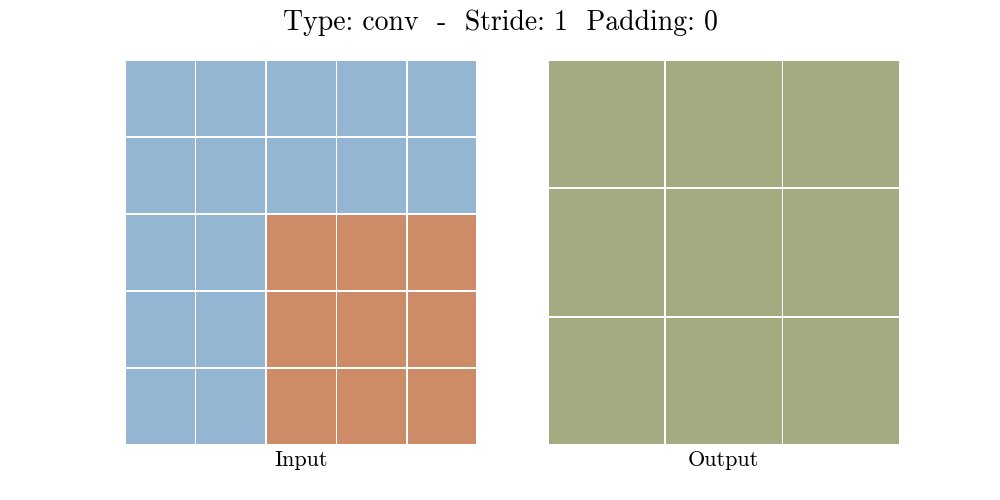
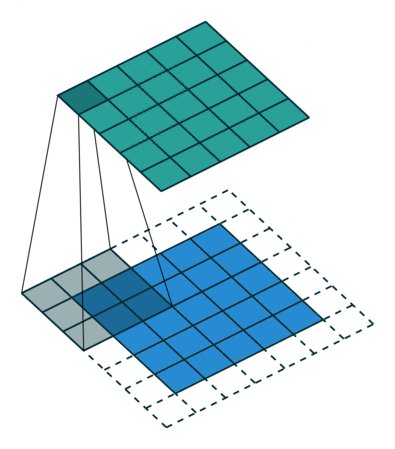
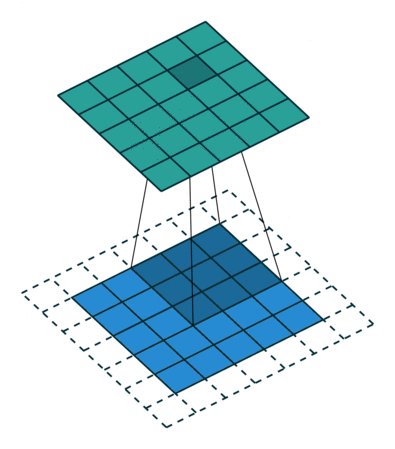
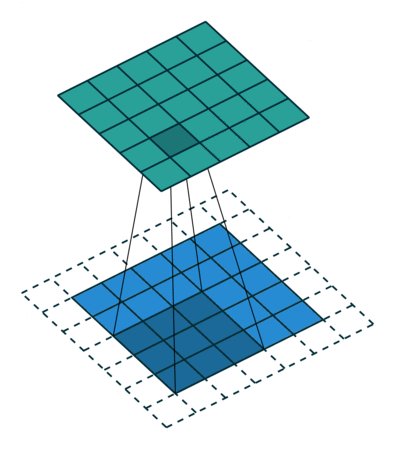
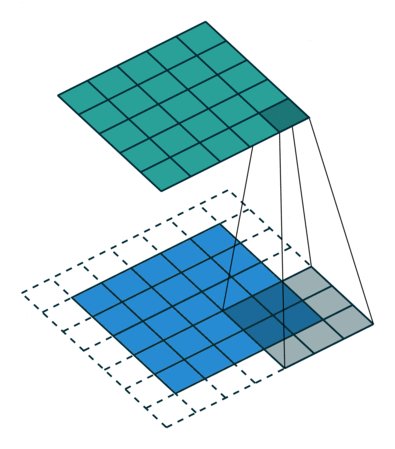
padding-block is a CSS logical shorthand property that combines the padding-block-start and padding-block-end properties into a single declaration, creating

10 Useful CSS Tricks for Front-end Developers

Ashu . on LinkedIn: #css3 #webdevelopment #html

18 Advanced CSS Tricks And Tips [2023], by Mythiliraju

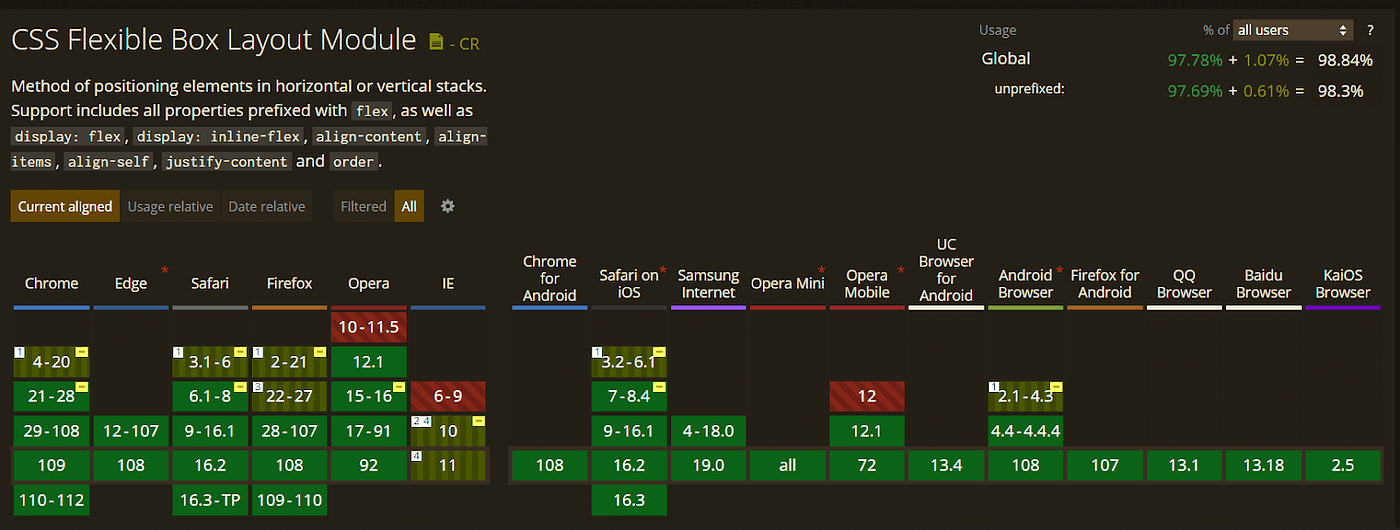
CSS Logical Properties and Values

CSS: Box-Model. The 'CSS Box Model” is a set of rules…, by Kudzanayi Dzvairo

CSS Tricks to add 3D Effects to your Text

Here are 8 Squarespace CSS tricks you can use to instantly make your website better — Elevate & Engage: Tailored Squarespace Design Solutions

CSS Padding-Inline & Padding-Block Tutorial in Hindi / Urdu

How to Set CSS Margins and Padding, and Cool Layout Tricks

The box model - Learn web development

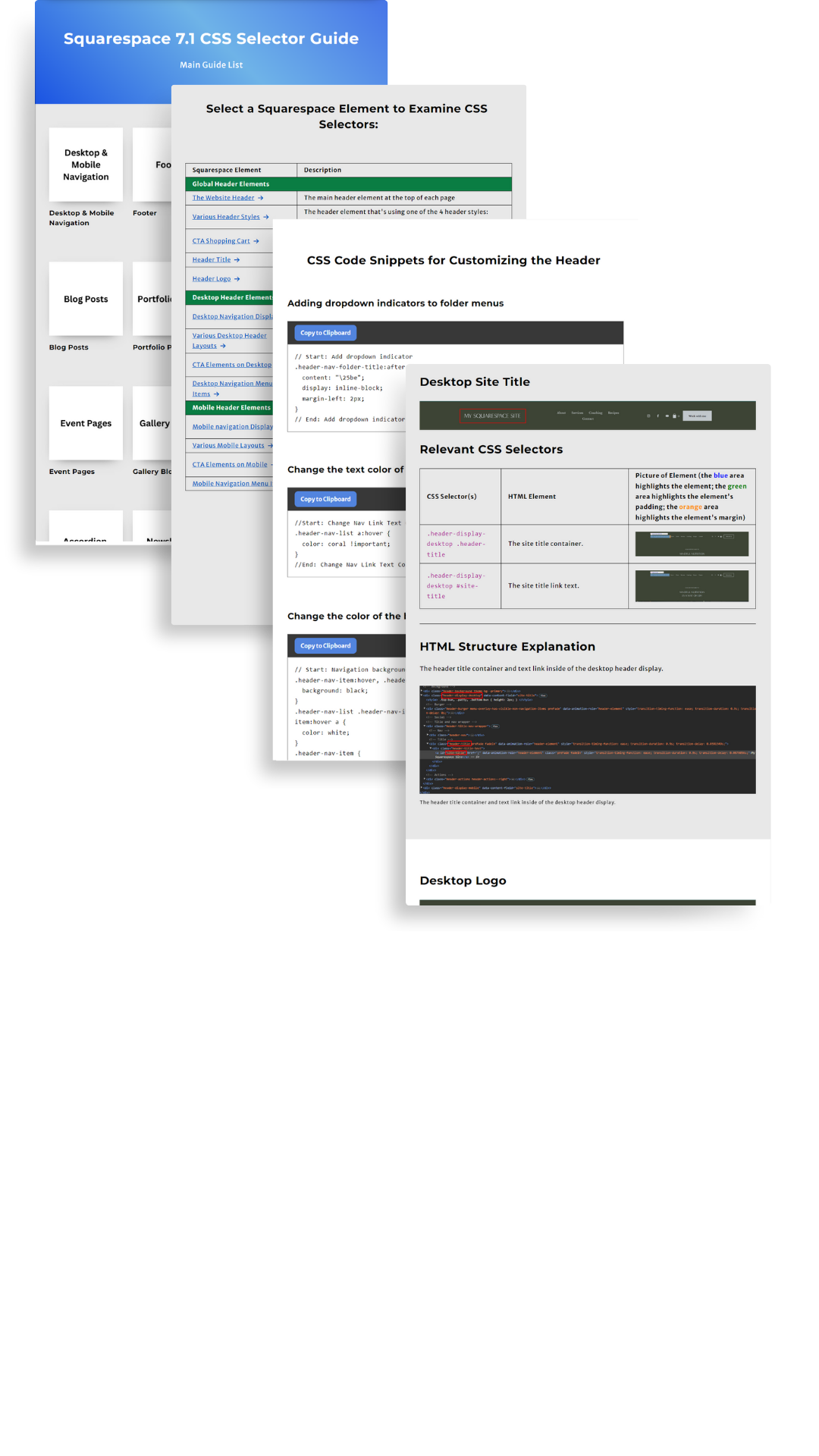
A Complete Guide to CSS Selectors in Squarespace 7.1 — Launch Hub Studio

18 Advanced CSS Tricks And Tips [2023], by Mythiliraju

Bootstrap tips and tricks - 15+ Awesome tricks for grids, navbars, forms, typography and more
- Gorgeous lady, sexy, chair, outside, boobs, figure, actress, dress

- Conjunto Gringa Cropped Shorts Cós Alto Moletom Moda Verão

- Other, Floral Maternity Bra And Bottom Set Never Worn

- Uncovering the Beauty and Diversity of Italian Traditional Clothing - ItalianNotebook - Italy Travel Blog

- Bullethole Boogie: Roller Booty Boom Poster for Sale by