flexbox - css flex - make gap between divs - Stack Overflow

By A Mystery Man Writer
When in a landscape mode, I need to separate/make a gap (around 10-20px) between the two columns without using a border or anything like that. I tried everything and it still doesn't work, what am i

html - I'm trying to get my forms to use (flex box) space-around, but it is not working in flex box - Stack Overflow

flexbox - Place div between divs in mobile in plain css - Stack Overflow

html - Why does my flex-wrap have large gaps and why does it change the flex-direction to a column? - Stack Overflow

html - Remove space (gaps) between multiple lines of flex items when they wrap - Stack Overflow

html - How to evenly distributed margin with flex? - Stack Overflow

css - how can I make the child divs of a flex container have the same spacing using flexbox? - Stack Overflow

html - Flexbox layout pattern 1/3 - Stack Overflow

html - Why does my display flexbox have empty white space on the right? - Stack Overflow

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module
- The ease-of-use, comfort and minimal session time makes the GAP
- FlexLabs™: Closing the Cyber Skills Gap — Cloud Range

- Speedflex flex-rigid / rigid-flex stackup / buildup design and

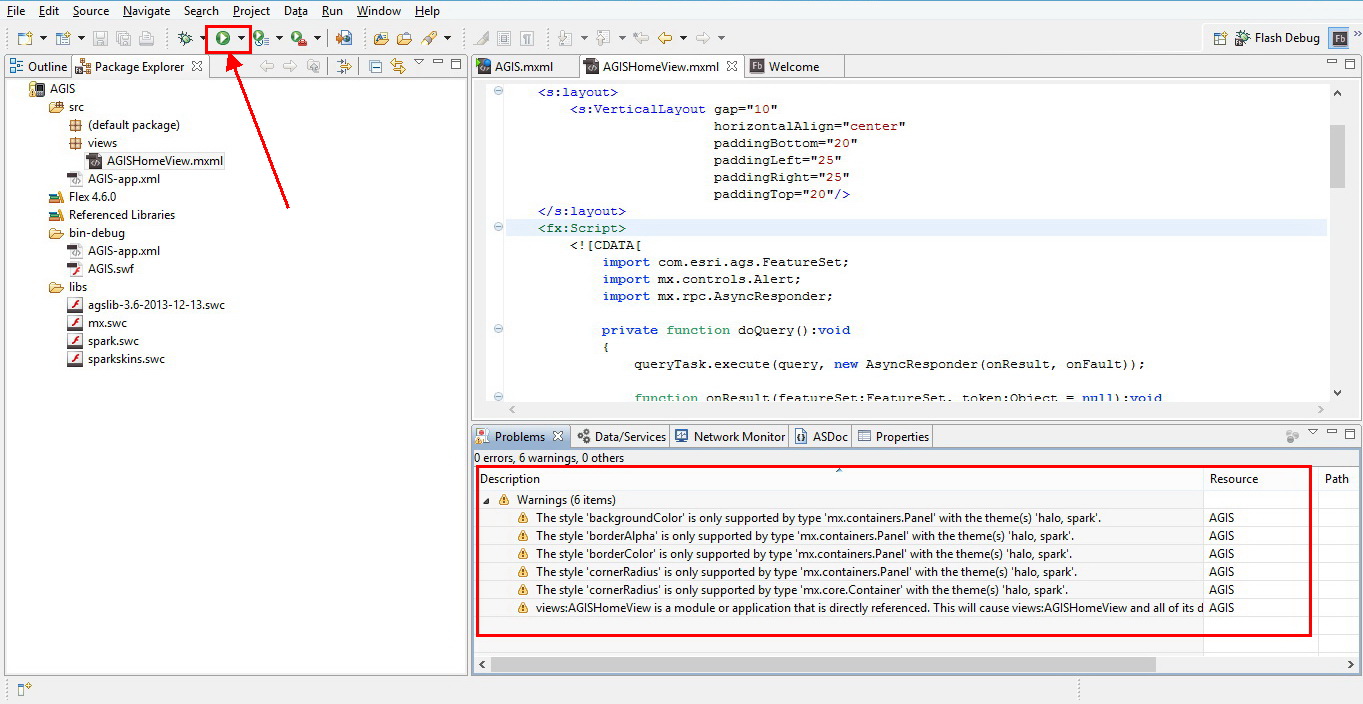
- Solved: TypeError: Error #1034: Type Coercion failed: cann - Esri Community

- Under the Hood: A Closer Look at the Technology that Powers Flex

- Womens Transparent Erotic Cute Sky Blue Panties Underwear Sexy Lingerie Bra Sets - China Underwear and Sexy Lingerie price

- Little Star Organic Toddler Girl 10Pk Underwear Panties, Size 2T-5T

- Bra-Less Bra, Instant Cleavage Sculpting Solution - Dress & Attire - Detroit, MI - WeddingWire

- How to Mix Skin Tones

- Lululemon Inspire Tight II Paint Storm Harbor Blue Multi Sz 4

