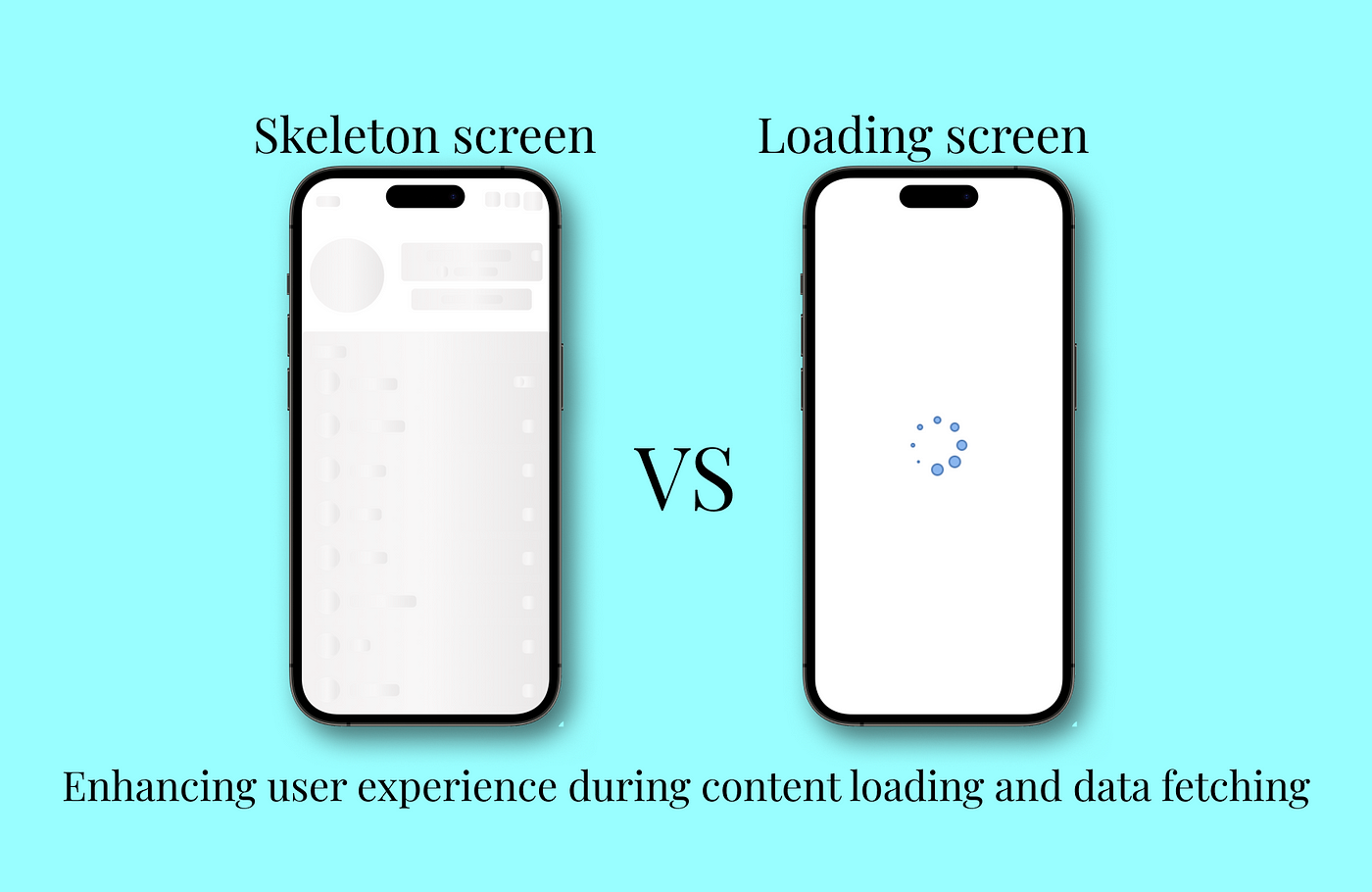
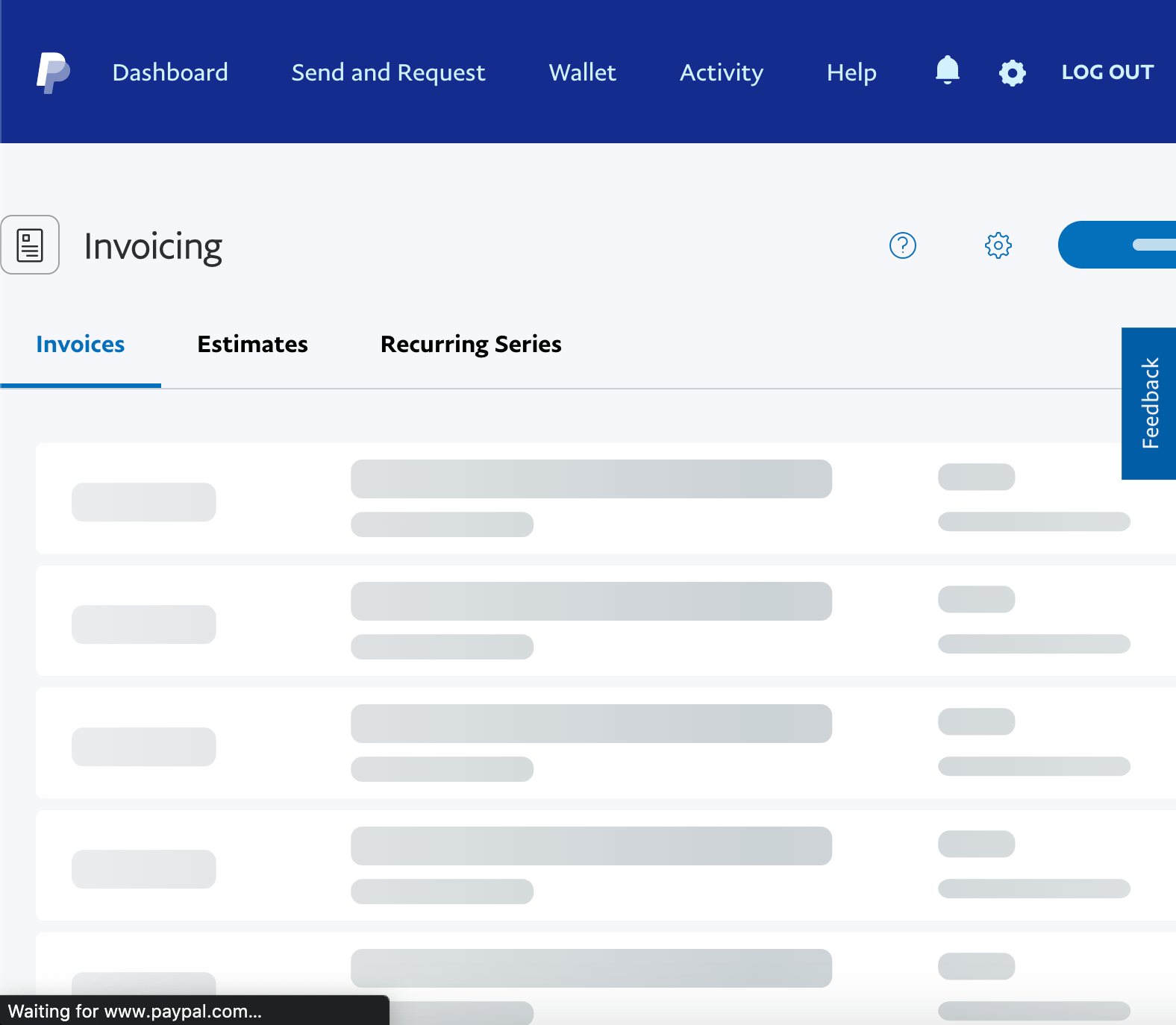
Skeleton vs. loading screens: Enhancing user experience during

By A Mystery Man Writer

How to Build Loading Screens—KendoReact's Skeleton Component

A Bone to Pick with Skeleton Screens

9 Examples of Inspiring Loading Page Designs - The Good

Skeleton Loader: An overview, purpose, usage and design, by Kevin Mehta
-1.gif?width=300&name=What%20Are%20Skeleton%20Screens%3F%20(And%20Do%20They%20Work%3F)-1.gif)
What Are Skeleton Screens? (And Do They Work?)

Stop Using A Loading Spinner, There's Something Better

How to make passive income selling your unused internet

Stop Using A Loading Spinner, There's Something Better

What is animation and how to use it to improve UX Design?

The 7 golden rules that every Ui/Ux designer should know when

3 Ways to Implement Skeleton Components in React

What Is A Skeleton Screen, And How You Can Design It?
Improve UX With the Skeleton Component in React and Material-UI, by Chad Murobayashi

Skeleton versus Logo Launch Screen: A Direct Comparison - Usability Geek