Flutter layouts guide: Margins and padding - LogRocket Blog

By A Mystery Man Writer
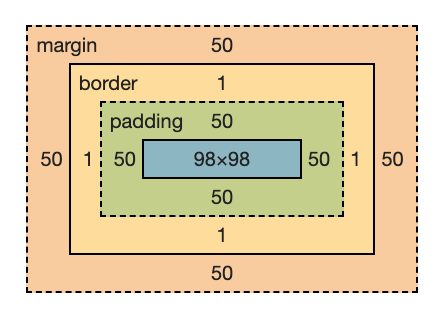
In this tutorial, we introduce Flutter’s box model and show how to implement margin and padding to lay out widgets in your Flutter app's UI.

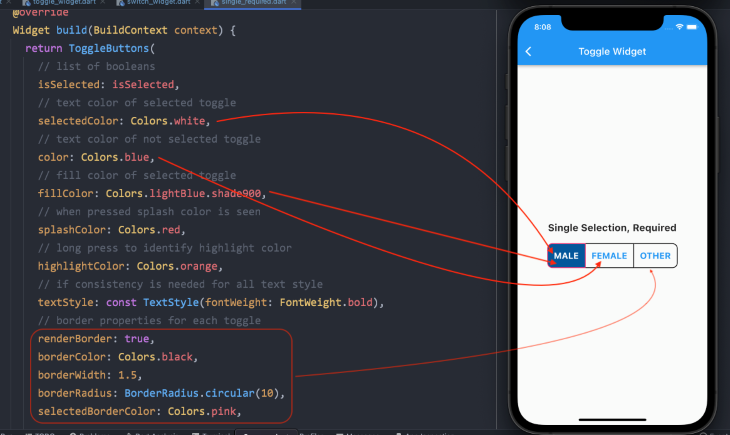
Advanced guide to Flutter switches and toggles - LogRocket Blog

The only guide you need to layout your Flutter widgets hassle-free.

My Welcome back to Flutter App work#1, by Maria Elijah, Geek Culture

The only guide you need to layout your Flutter widgets hassle-free.

How to add SliverAppBar to your Flutter app [March 2024] - FlutterBeads

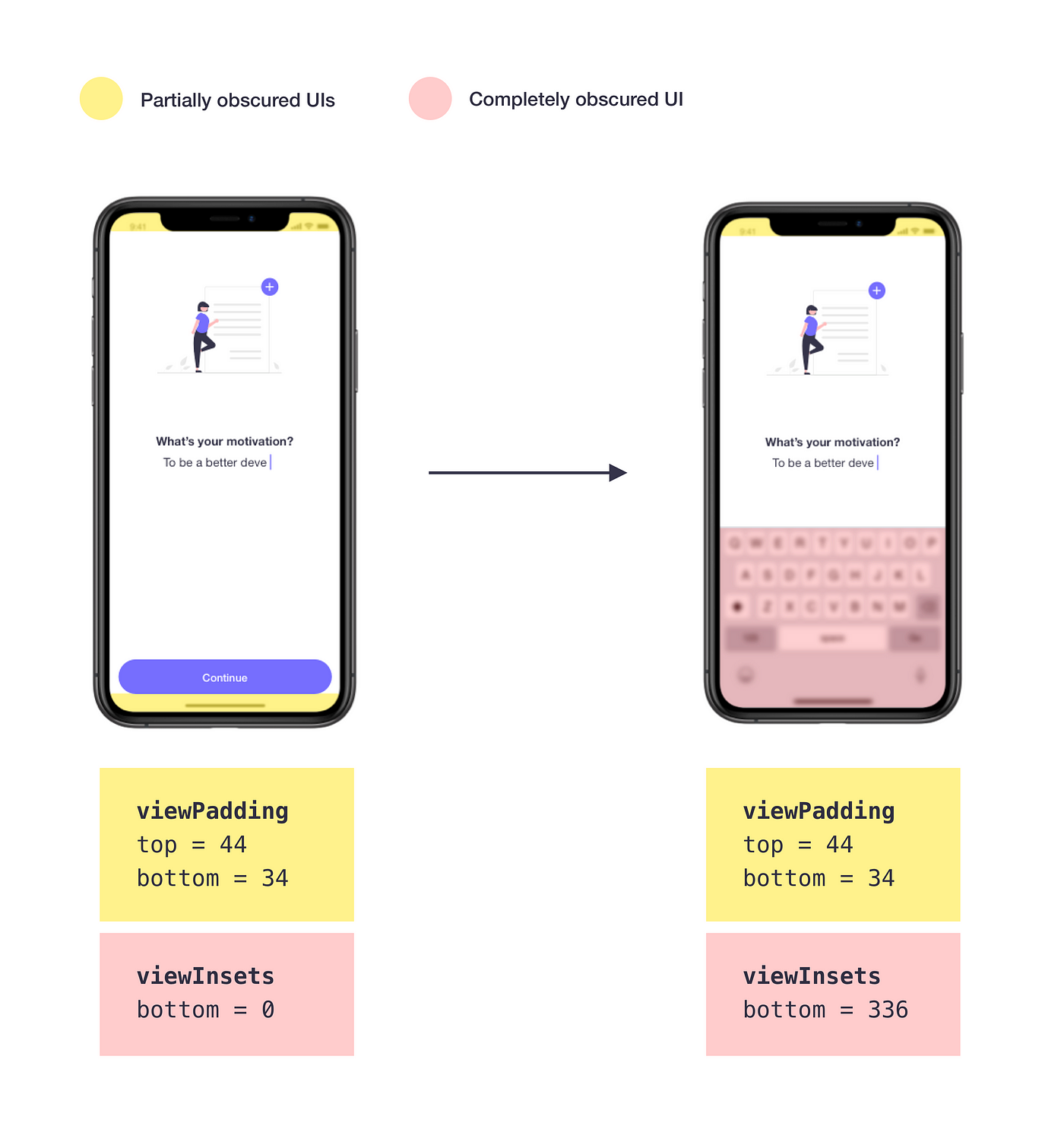
A Flutter guide to visual overlap: padding, viewPadding, and viewInsets, by Lê Dân, Flutter Community

Flutter Padding Widget

dart - flutter listview padding - Stack Overflow

Flutter layouts guide: Margins and padding - LogRocket Blog

Create a grid of cards with MUI. What is Material UI?, by Joe McPartland

How to use TypeScript for Vuex state management, Esther Christopher posted on the topic

Flutter Layouts Guide: Margins and Padding

Flutter Layout and Spacing - Stack Overflow

Flutter Layouts Guide: Margins and Padding

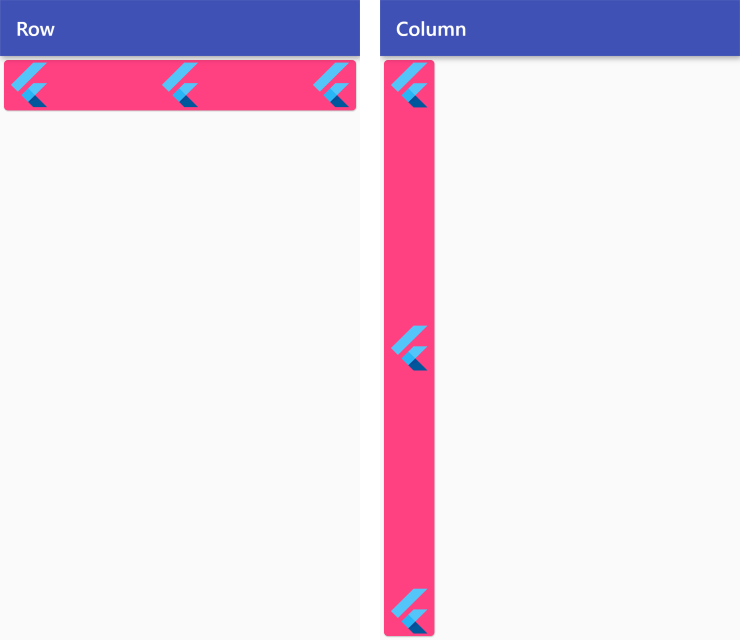
Building layout in Flutter
- What are the differences between padding, margins, and insets? - Quora
- Logical Properties

- CSS box-sizing Explained. What is box-sizing in CSS and how does…, by Rémy Villulles

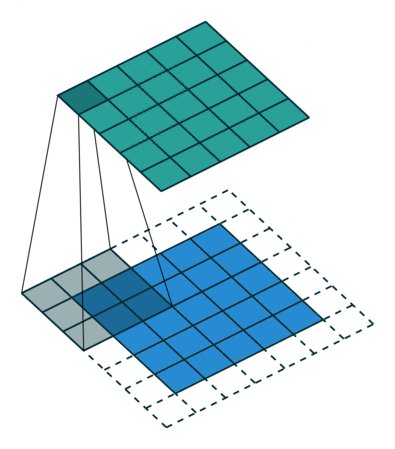
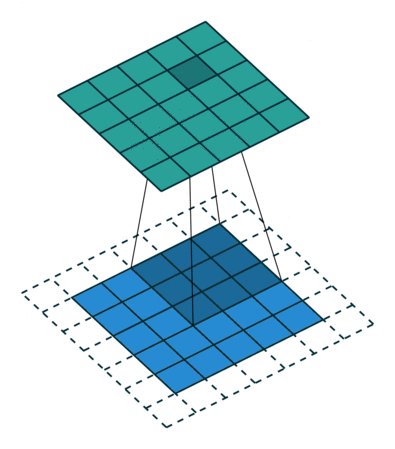
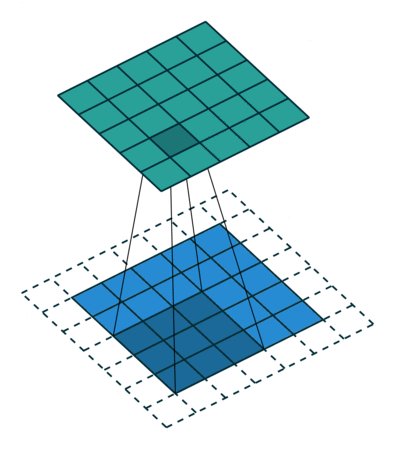
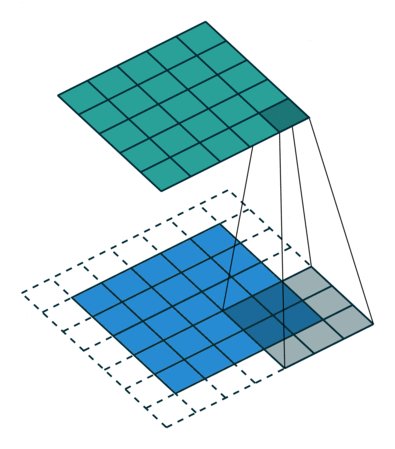
- An Introduction to different Types of Convolutions in Deep Learning, by Paul-Louis Pröve

- Responsive Padding, Margin & Gutters With CSS Calc

- Winter Fashion Trends 2019: Street Style Outfit Photos for a Snow Day

- Billie Eilish Jokes About Her 'Titties Falling Out' in Wardrobe
- Guardians of the Galaxy 3 Ending Explained (What Happens, What's

- Beats Flex - All-Day Wireless Earphones, Audio, Earphones on Carousell

- Polyurethane Clear Coat - Bluebird Arts

