jQuery Width and Height of HTML Element - Examples - TutorialKart

By A Mystery Man Writer
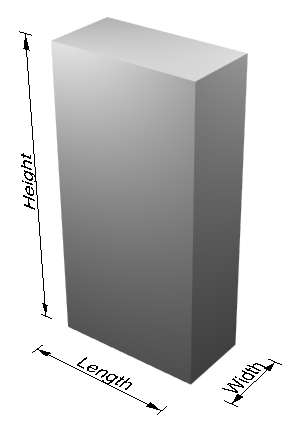
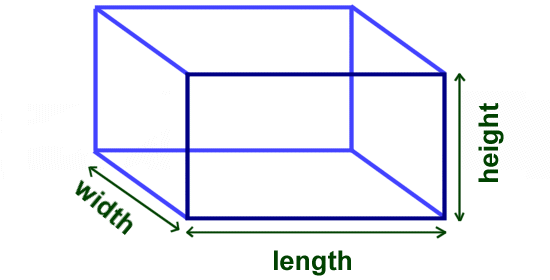
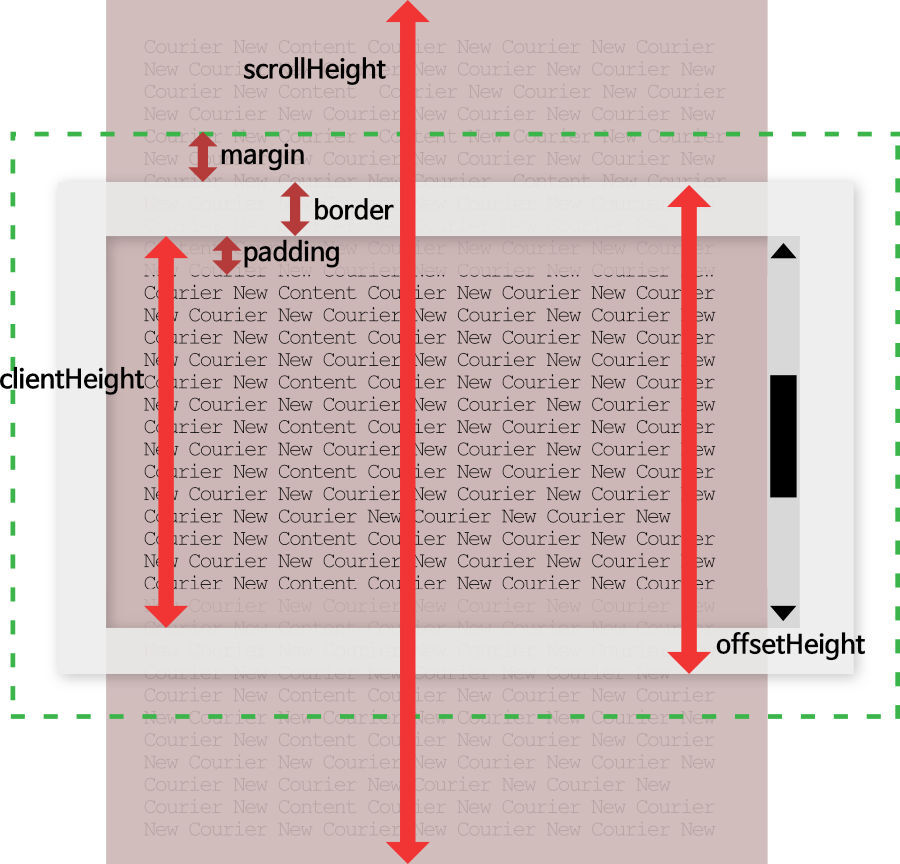
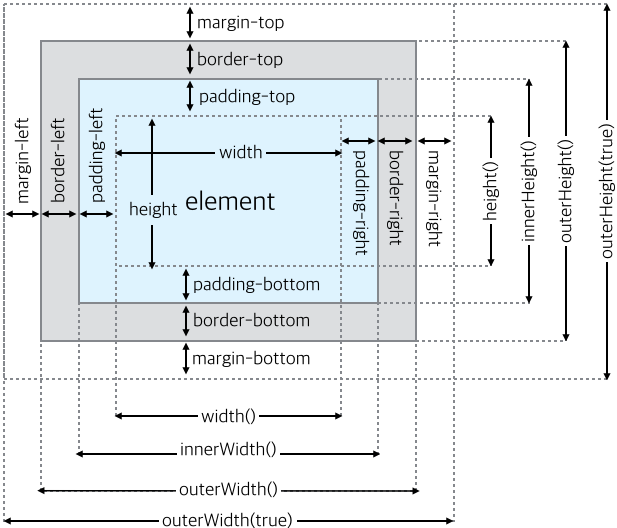
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.

How to set position of an image in CSS ? - GeeksforGeeks

브라우저 제어

Swift - Check if File is Empty - TutorialKart

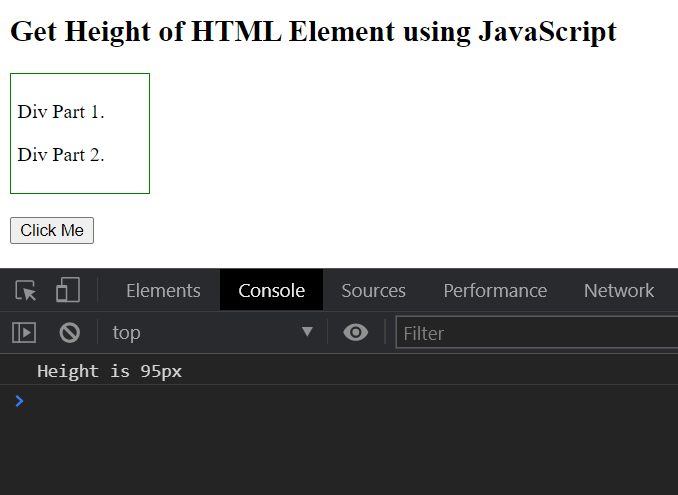
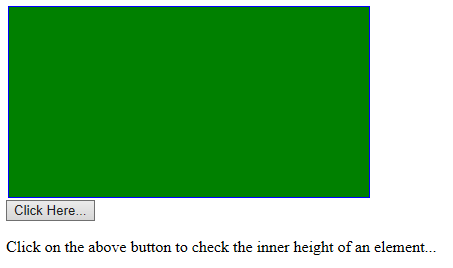
How to Get Height of an HTML Element in JavaScript?

jQuery Tutorials #36 - using jquery width() method to get the

jQuery 입문, 요소의 영역, 요소의 크기 .width() .height()

Learn MS Excel Tutorial - javatpoint

Traditional Enterprise BI, PDF, Data Warehouse

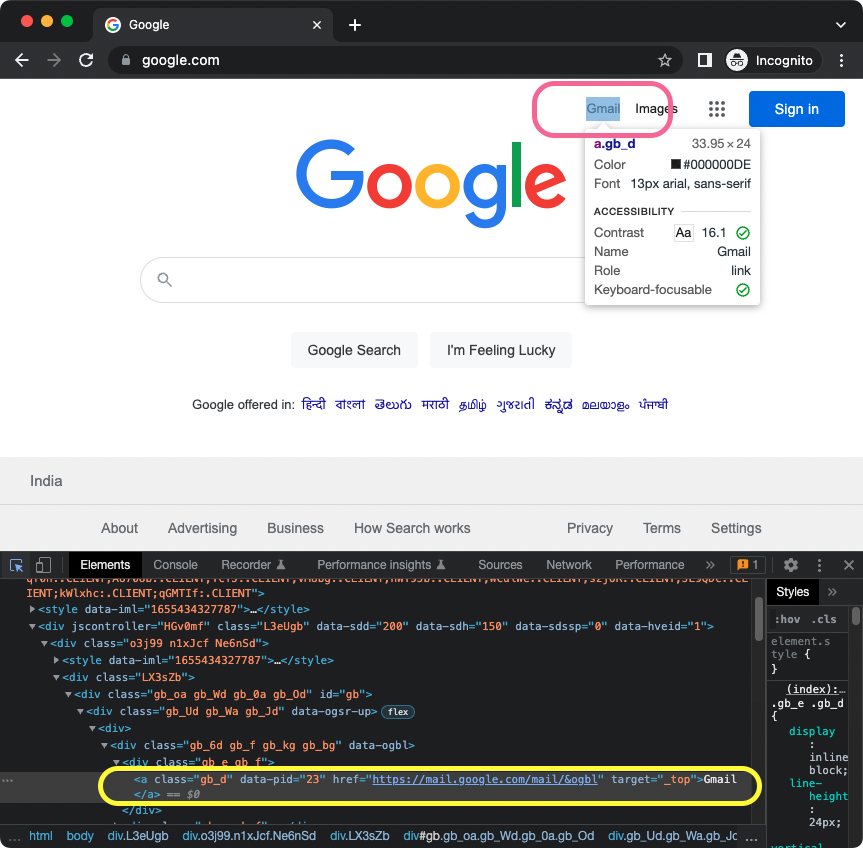
Click a Link based on Partial Link Text - Selenium Java - TutorialKart

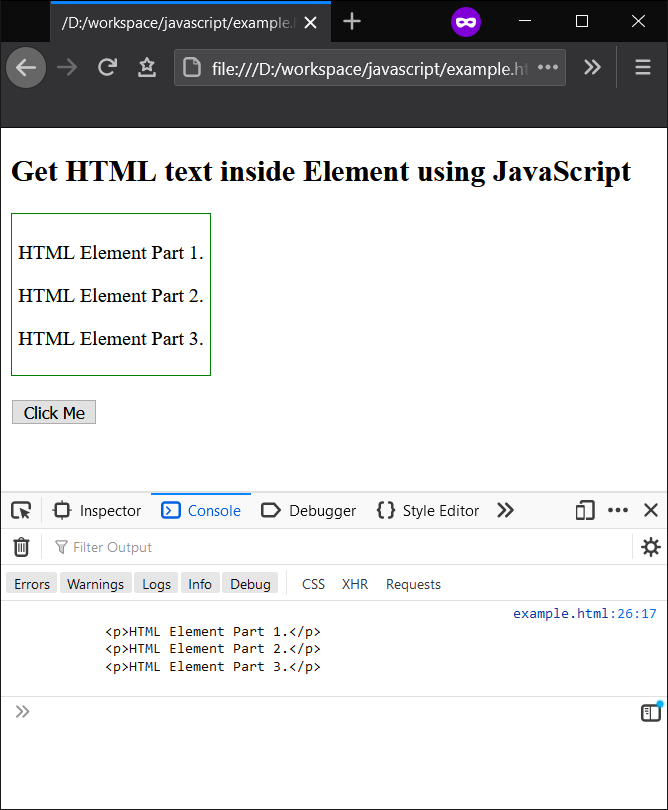
How to Get HTML Text inside an Element in JavaScript?

jQuery height() Top 6 Examples of jQuery height() Method

jQuery outerHeight() Examples of jQuery outerHeight() Method

How to set position of an image in CSS ? - GeeksforGeeks