SafeAreaView leaves Extra padding in Bottom Tab Navigator inside Stack Navigator · Issue #8694 · react-navigation/react-navigation · GitHub
By A Mystery Man Writer
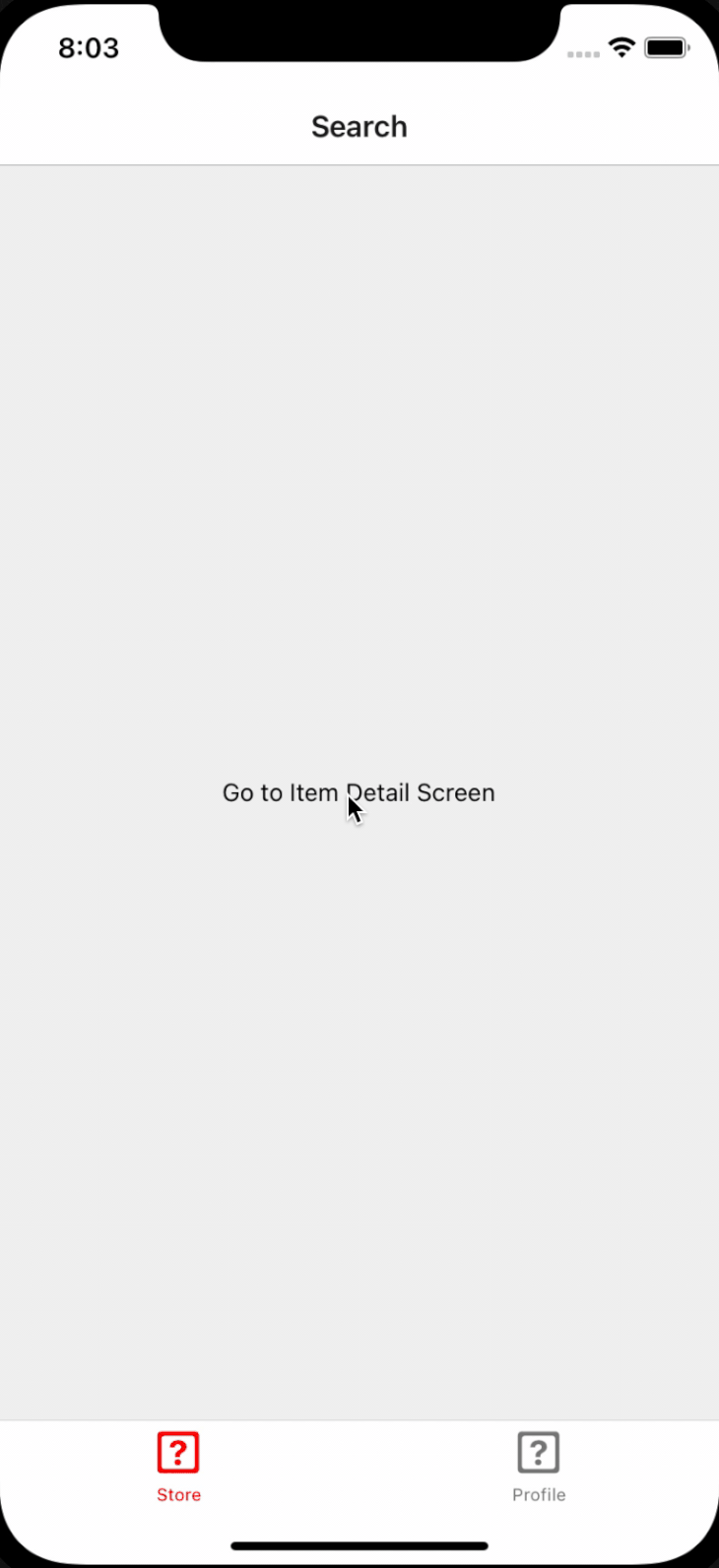
Current Behavior While using a screen with SafeAreaView from "react-native-safe-area-context" in a route of the Bottom Tab Navigator which is nested inside a Stack Navigator, there is bottom padding above the tabs which appears. Expected

Supporting safe areas
Safe Area Context Issues · Issue #11285 · react-navigation/react-navigation · GitHub
iOS] bug with @react-navigation/bottom-tabs - initial jumping · Issue #1251 · software-mansion/react-native-screens · GitHub

Supporting safe areas
react-native-safe-area-context reports incorrect bottom inset for some Android devices · Issue #7251 · react-navigation/react-navigation · GitHub

SafeAreaView working not well in TabNavigator · Issue #3767 · react- navigation/react-navigation · GitHub
SafeAreaView not working with TabBar · Issue #635 · satya164/react-native- tab-view · GitHub

Problem with Tab Navigation (React Navigation 5) · Issue #107 · th3rdwave/ react-native-safe-area-context · GitHub
Unstable behaviour with react-native-navigation tabs · Issue #98 · react- navigation/react-native-safe-area-view · GitHub

Weird behaviour with react-navigation@next and react-native-safe-area-context · Issue #6777 · react-navigation/react-navigation · GitHub
SafeAreaView adds extra padding with headerMode='none' in react-navigation nested navigator · Issue #143 · th3rdwave/react-native-safe-area-context · GitHub

Using createMaterialTopTabNavigator (React Navigation v5) with position bottom making Tabs overlapped safe area. · Issue #8842 · react-navigation/ react-navigation · GitHub
Problem with Tab Navigation (React Navigation 5) · Issue #107 · th3rdwave/ react-native-safe-area-context · GitHub

A guide to React Native Navigation - LogRocket Blog
- Hello Kitty Stock Illustrations – 1,172 Hello Kitty Stock Illustrations, Vectors & Clipart - Dreamstime

- Under Armour RUSH Vent Leggings - Female - Turquoise - Medium

- LBECLEY Womens Lingerie Bulk Bras Womens Non Slip Front Buckle

- No Boundaries Longline Size Medium Black Lace Bralette Bra Nwt (Eb13)

- Tess Holliday shares naked pregnancy selfie on Instagram