html - Equal height rows in a flex container - Stack Overflow

By A Mystery Man Writer
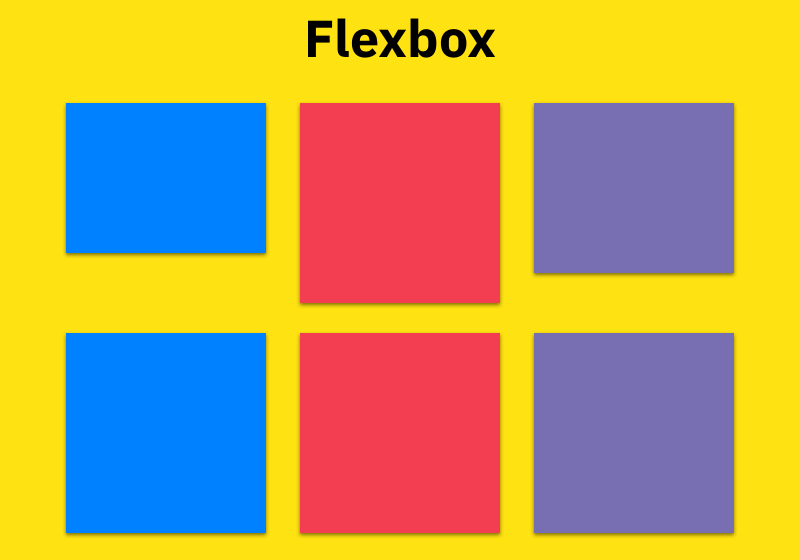
As you can see, the list-items in the first row have same height. But items in the second row have different heights. I want all items to have a uniform height. Is there any way to achieve this wi

Equal height layouts with flexbox - Webflow University Documentation

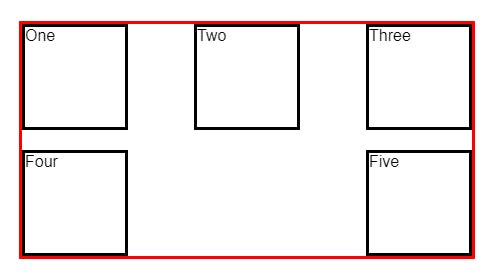
Some ways to align the last row in a flexbox grid

Ep 73) How to set equal container heigh for varying row content

How the Bootstrap Grid Really Works, by Carol Skelly

Equal height columns regardless of content - General - Forum

Stack Overflow Developer Survey Analysis

html - Equal heights in nested flexbox container - Stack Overflow
Android][css-layout] Equal-height columns · Issue #2724 · facebook

How to make flexbox children 100% height of their parent using CSS

/assets/images/docs/ui/layout/arti

Equal Columns With Flexbox: It's More Complicated Than You Might

How do I keep the Image and Text Box the same height in desktop

Some ways to align the last row in a flexbox grid

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)