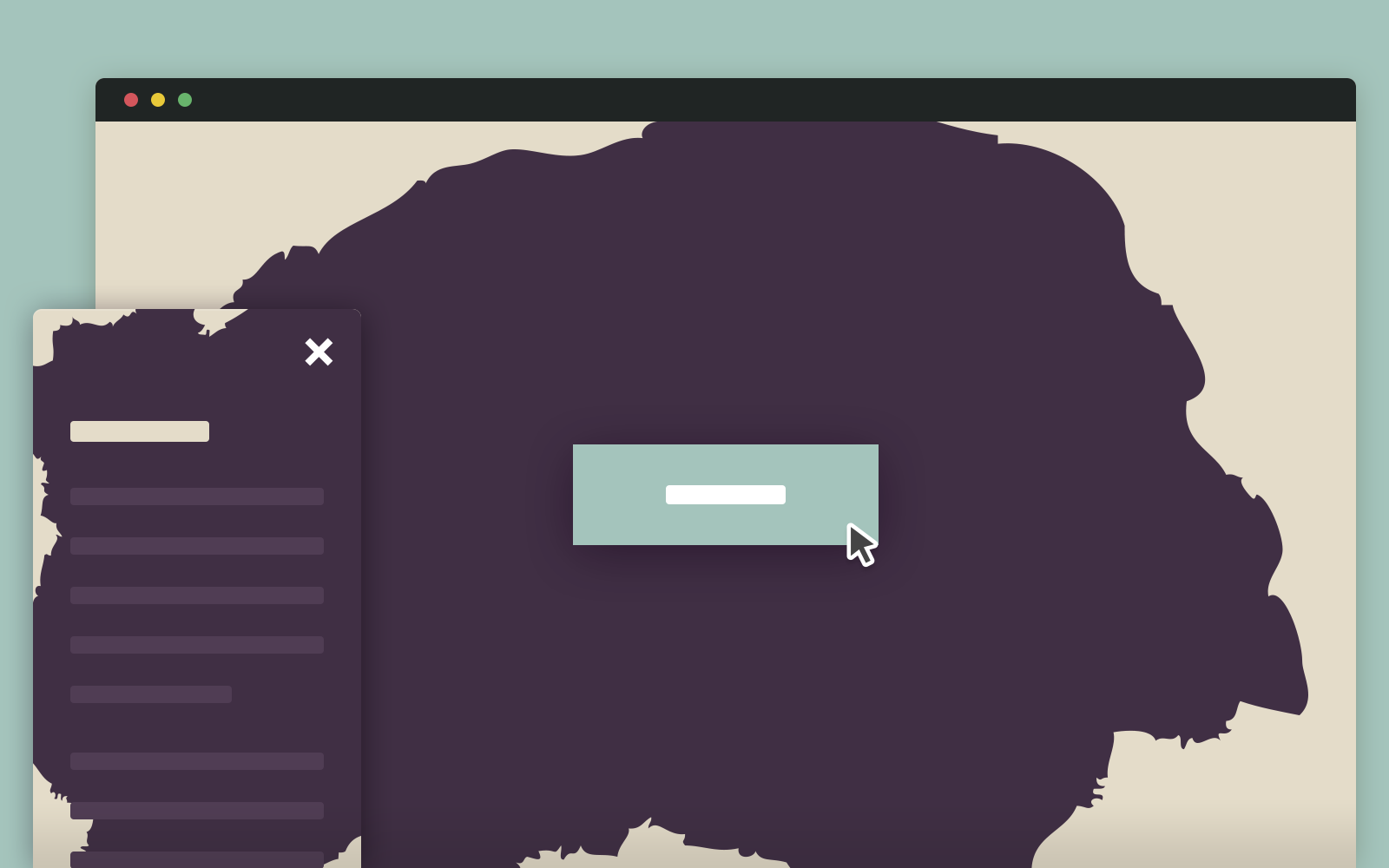
Brushstroke effect using CSS/Javascript - Stack Overflow

By A Mystery Man Writer
I want to add a brush stroke effect animation on my webpage. I tried using transform but it didn't work. I want to the brush stoke to have wipe animation from left to right so that it reveal itself

apache 2.2 - Is it bad to redirect http to https? - Server Fault

How SVG Line Animation Works

html - TIP - how to change position hover effect - Stack Overflow

Creating Generative Patterns with The CSS Paint API
How to Build a jQuery Brush Stroke Navigation

canvas - Using gradient orientations to direct brush stroke effect in Javascript - Stack Overflow

html - HTML5 Canvas Javascript how to make smooth brush - Stack Overflow

Top Front End Languages for Beginners

canvas - Multicolored / Non uniform Gradient - Stack Overflow

Ink Transition Effect in CSS and jQuery

JavaScript Canvas Tutorial (Epic Brush Stroke Drawing Animation On MouseMove)

How to Maintain Consistent Code Style in Web Development

Creating SVG Animations Using Tailwind CSS - Semaphore

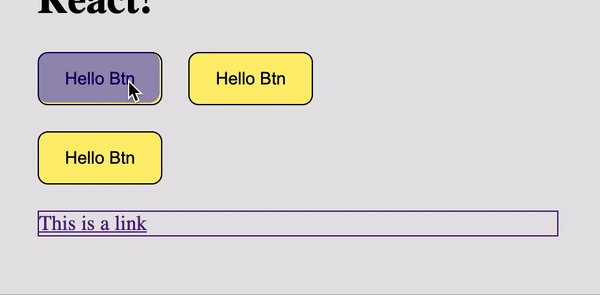
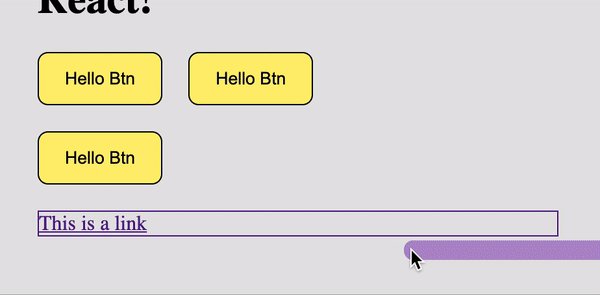
iPad pointer on the web. A short diary of iPad pointer…, by Pavel Laptev









