CanvasRenderingContext2D: drawImage() method - Web APIs

By A Mystery Man Writer

CanvasRenderingContext2D: drawImage() method - Web APIs

HTML Canvas - drawImage() Method

One Texture Image on a Mesh - Questions - Babylon.js

HTML Standard

CanvasRenderingContext2D: clip() method - Web APIs

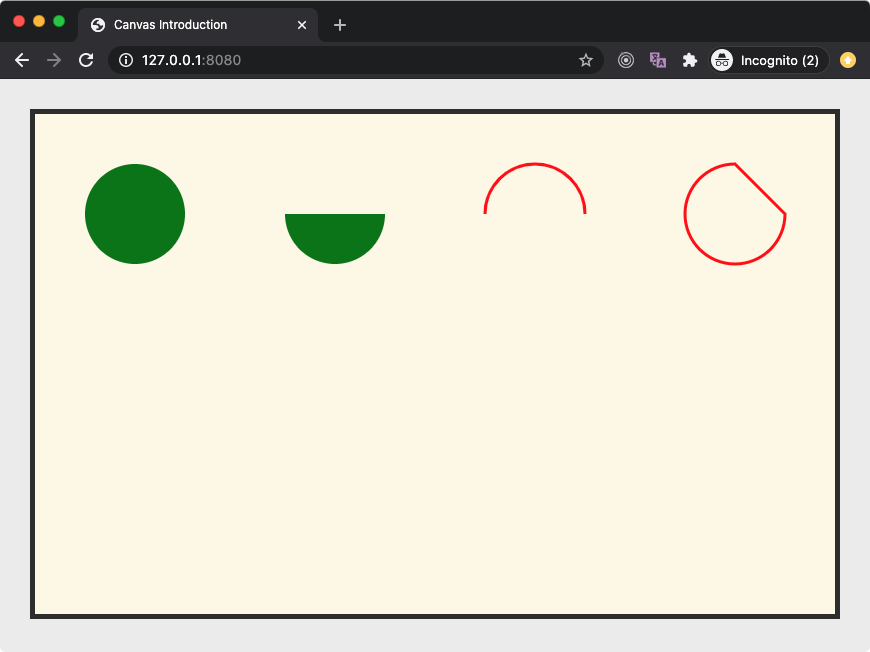
A basic introduction to Canvas API to draw 2D/3D graphics on Web, by Uday Hiwarale, JsPoint

Creating a Slideshow with the HTML5 Canvas Element, by Karl Lykken

javascript - getImageData() returns wrong data when panning/zooming canvas (Physical mobile device issue only) - Stack Overflow

Screen and Webcam Mixing and Recording with Web APIs

PPT - HTML5 Canvas API PowerPoint Presentation, free download - ID:2394447
Change a sprite colour using HTML 5 Canvas API : r/webdev

Manipulating Images Using the Canvas API, by Lucas Andión, Trabe

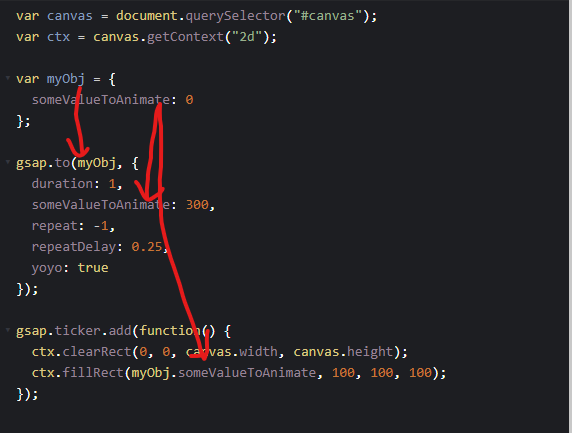
Controlling items on Canvas with GSAP info? - GSAP - GreenSock

How to use the canvas drawImage() method in HTML5 ? - GeeksforGeeks

Enhanced paste on block - Snap! Feature Requests - Snap! Forums