Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

By A Mystery Man Writer
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

Building an Admin Dashboard Layout With CSS (and a Touch of JavaScript)

database - Calaméo

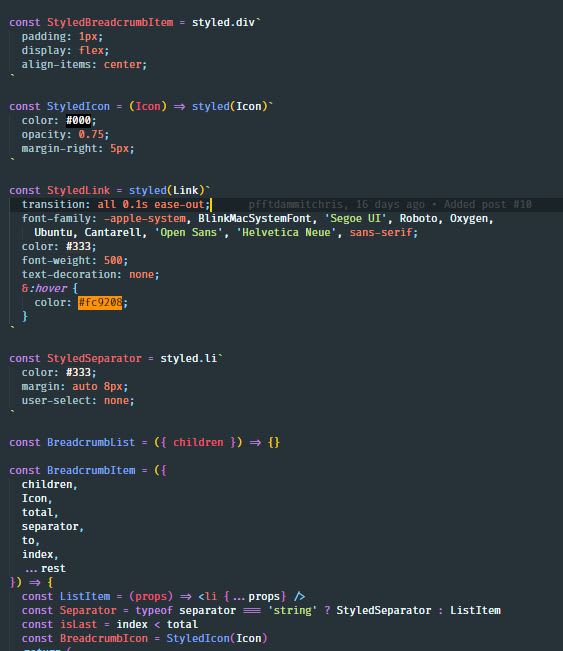
25+ VS Code Tools for JavaScript Developers in 2020

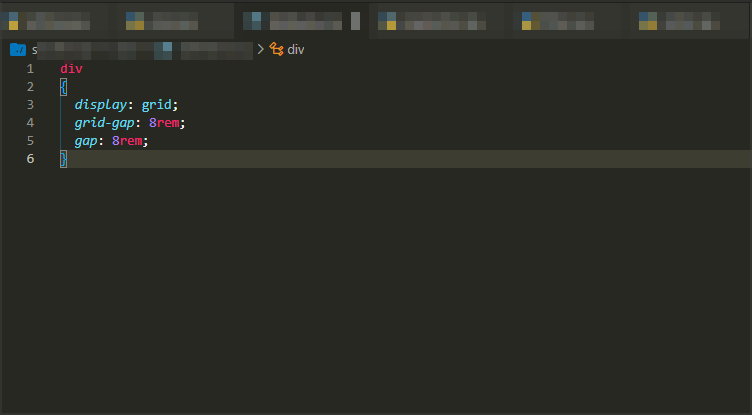
gap CSS-Tricks - CSS-Tricks

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

Aligning elements in Flex Item - HTML-CSS - The freeCodeCamp Forum

Flexbox item wrapping - HTML & CSS - SitePoint Forums

CSS Charts: How to Create a Horizontal Organizational Chart

CSS: The Definitive Guide: visual presentation for the web [fourth edition] 9781449393199, 1449393195
Building an Admin Dashboard Layout With CSS (and a Touch of JavaScript)
- The official GAP-FLEX® Mobile App is now available on Apple and
- Syntax error from CSS minify tool · Issue #43 · gavinmcfarland/flex-gap-polyfill · GitHub

- Flex and Enriched Virtual Models with Heather Clayton Staker 5-MIN Video - Intrepid ED News

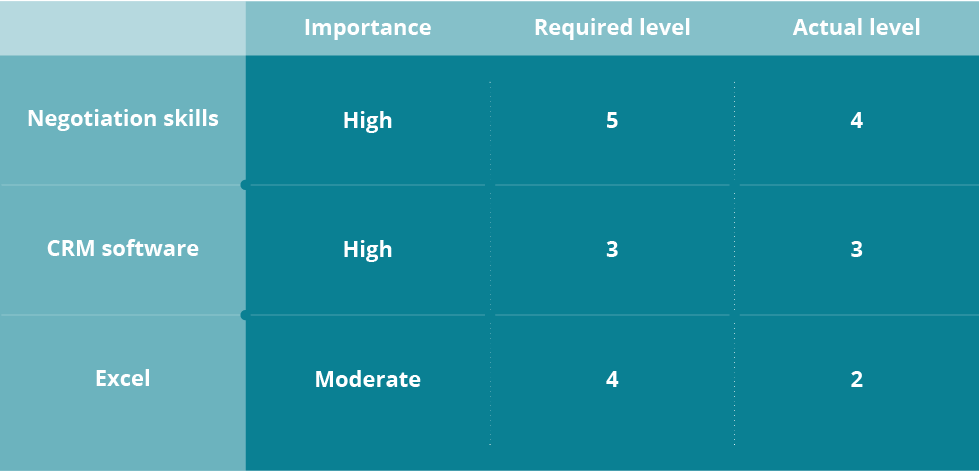
- How to conduct a skills gap analysis - Workable

- Gap not Working in Safari: 3 Ways to Easily Fix it