align-items in CSS Flexbox – How to Layout Flex Children

By A Mystery Man Writer
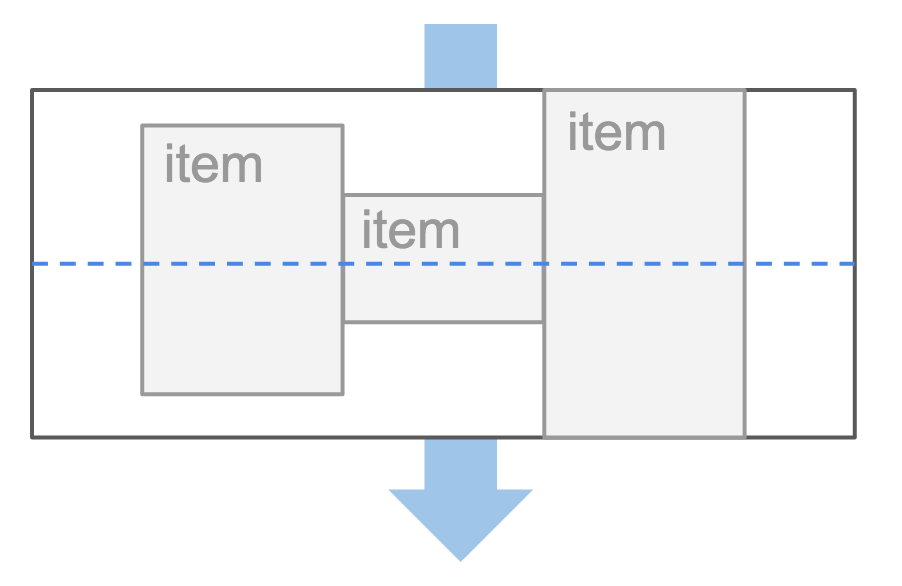
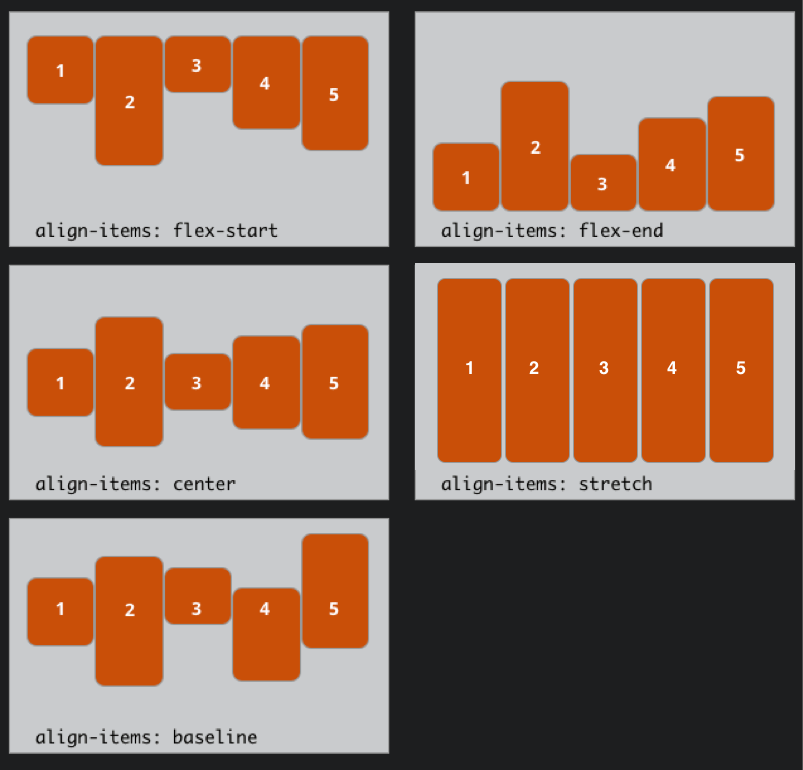
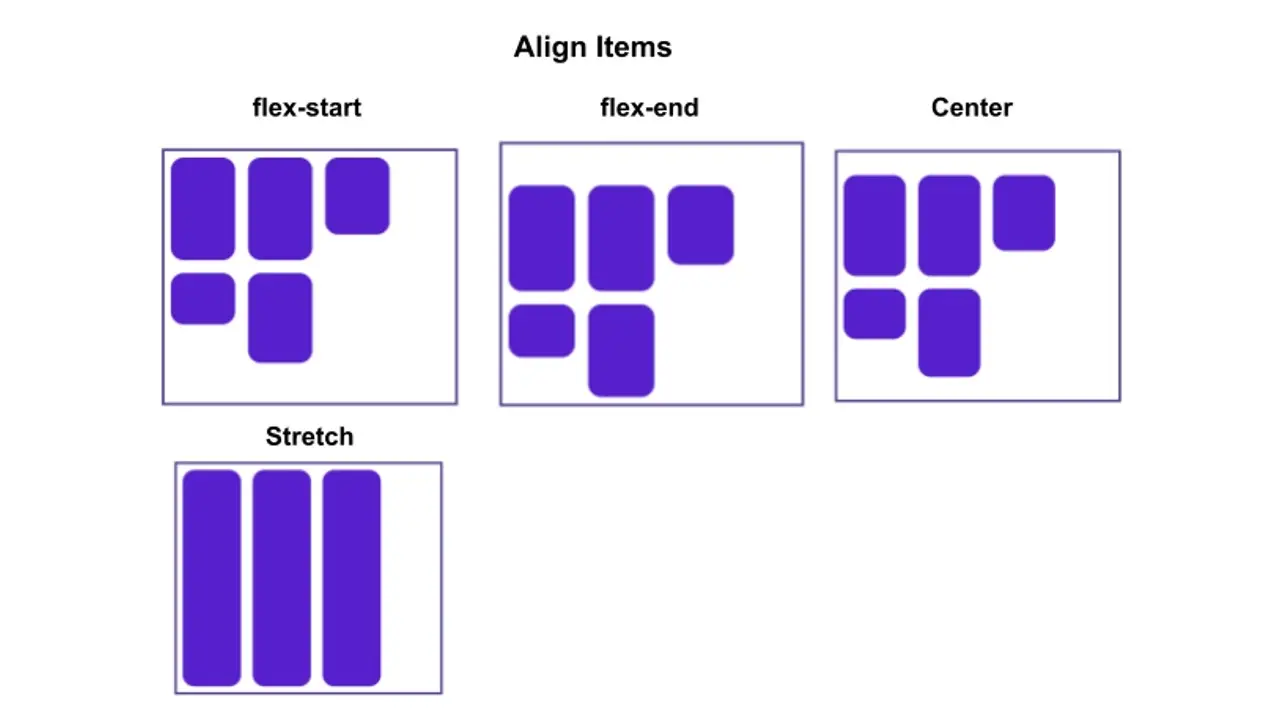
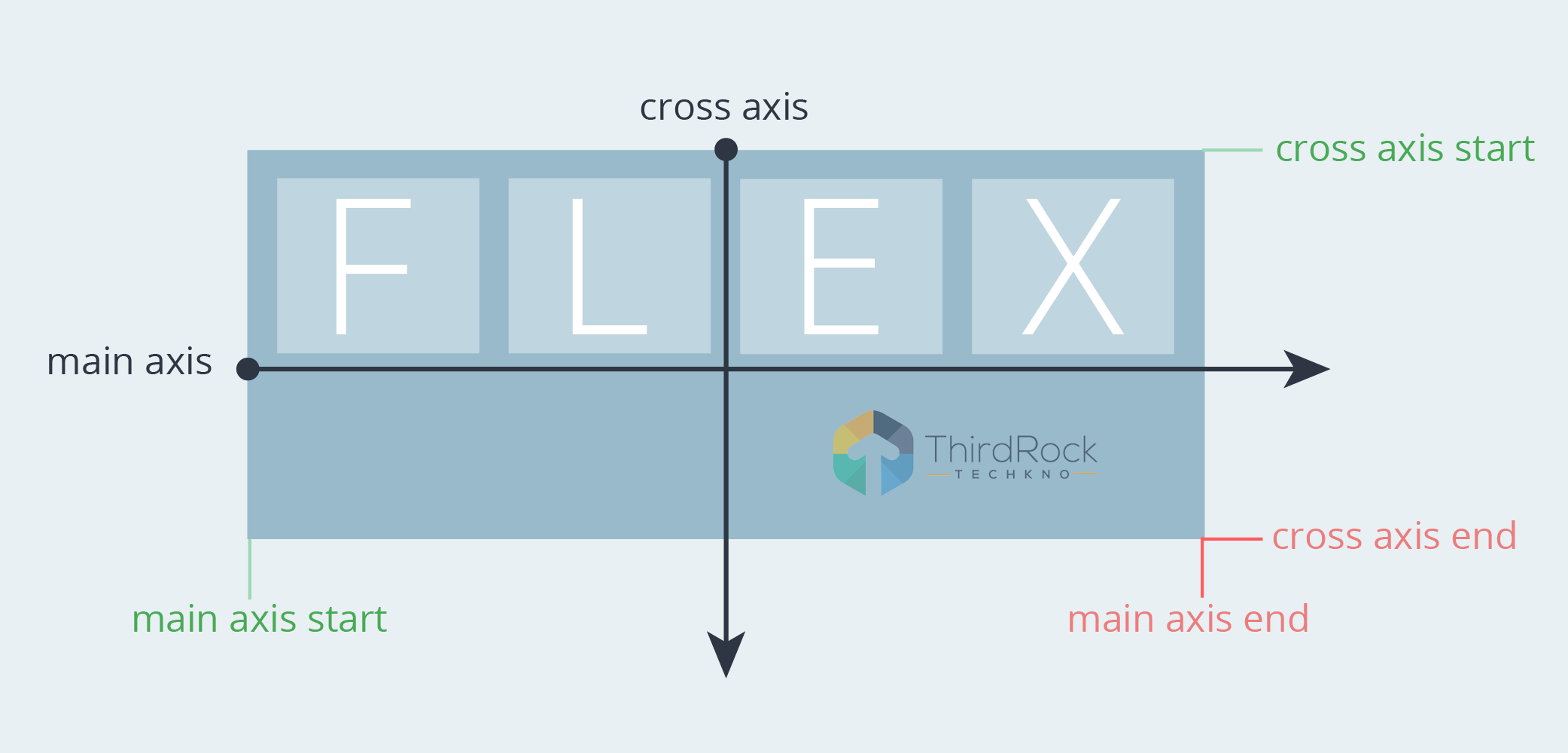
align-items specify how browsers should position a flexible container's items along the cross-axis of a flexbox.

Ex03: CSS Flexbox – ART 320 Web Design

Flexbox - Learn web development

Understanding Flexbox: A Comprehensive Guide, by Make Computer Science Great Again
.png)
Flexible box (Flexbox) layout (Windows)

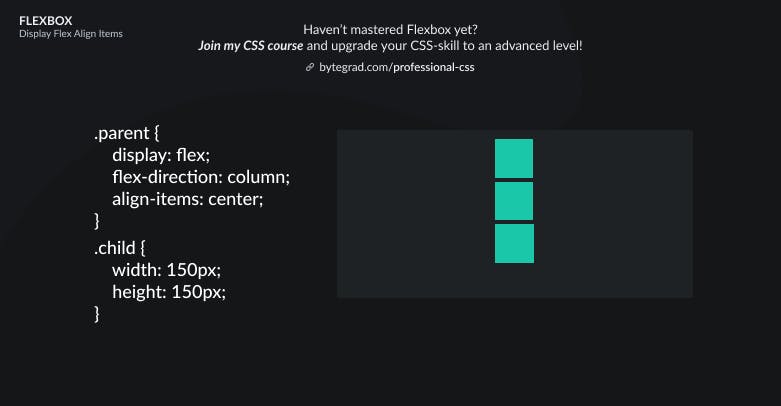
Display Flex Align Items: Tutorial (Examples)

Which one should you use? justify/align-content, items or self?

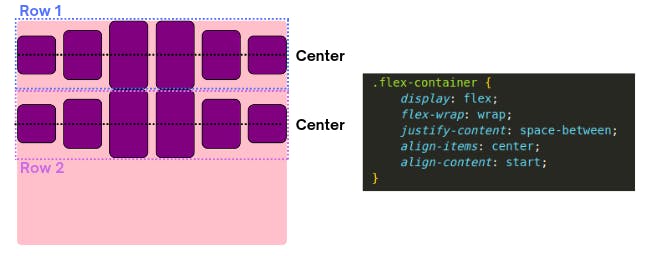
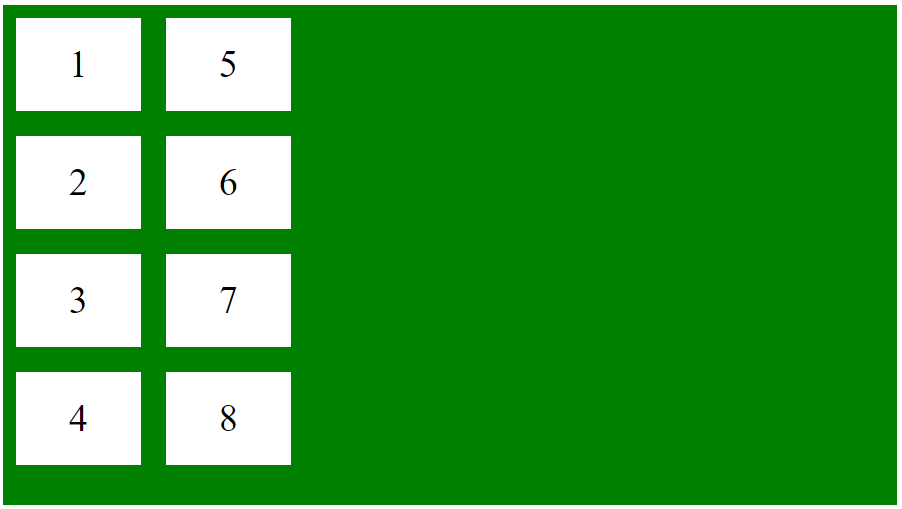
How to align flexbox columns left and right using CSS ? - GeeksforGeeks

An Interactive Guide to Flexbox in CSS

A Complete Guide To CSS Flexbox

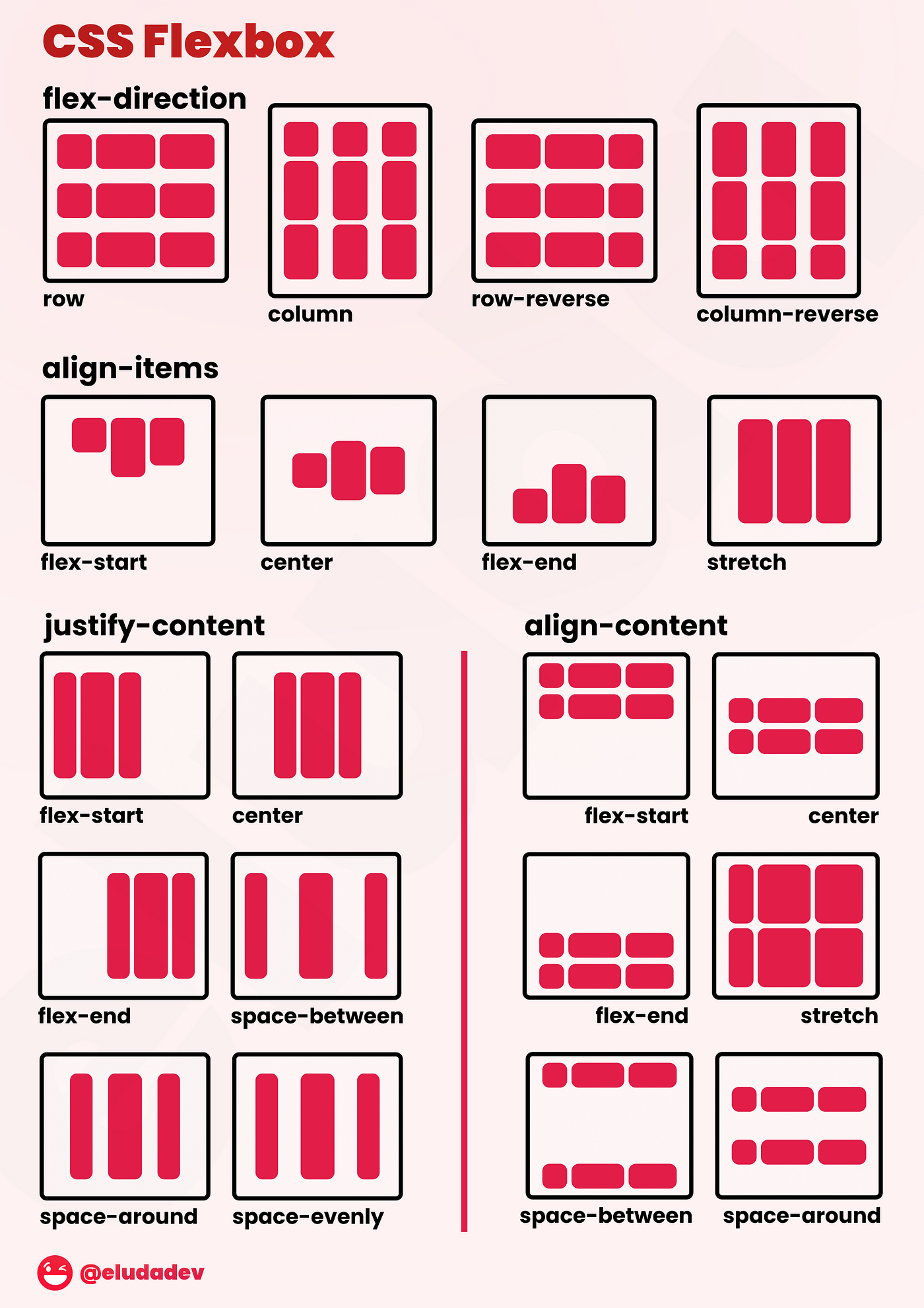
CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️

How to make a flex div contained an image without expanding beyond the image dimensions - HTML & CSS - SitePoint Forums

How to improve CSS layout with flex?

javascript - Is it possible for flex items to align tightly to the items above them? - Stack Overflow

Flexbox capability

Flexbox or CSS Grid? How to Make the Right Layout Decision — SitePoint
- Plunge Seamless Crop Top

- UM Motorcycles to launch Renegade Classic and Commando Mojave in India next month - Car News

- Cacique Red G Bras & Bra Sets for Women for sale

- Teeki Hot Pant Love The Adventure HP-LTAP - Free Shipping at Largo Drive
- Fashion Oasis Girls Frozen Briefs Knickers Underwear Elsa Anna 3