Smooth a Svg path with cubic bezier curves

By A Mystery Man Writer
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

SVG Circles & Ellipses (path)

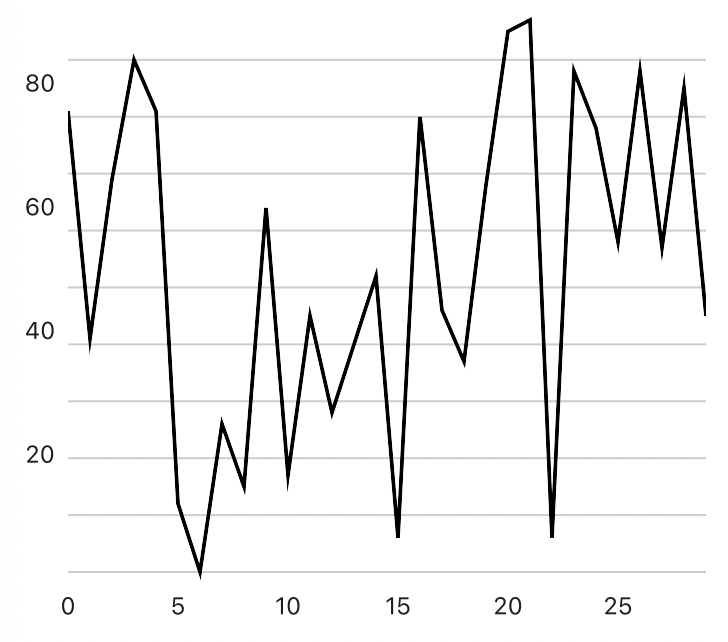
SVG 왕초보와 함께하는 그래프/차트 만들기 - 2. 직선, 곡선 그래프

List: 3D Machine Learning, Curated by Everyday Future

ndry #RussiaIsATerroristState

List: 3D Machine Learning, Curated by Everyday Future

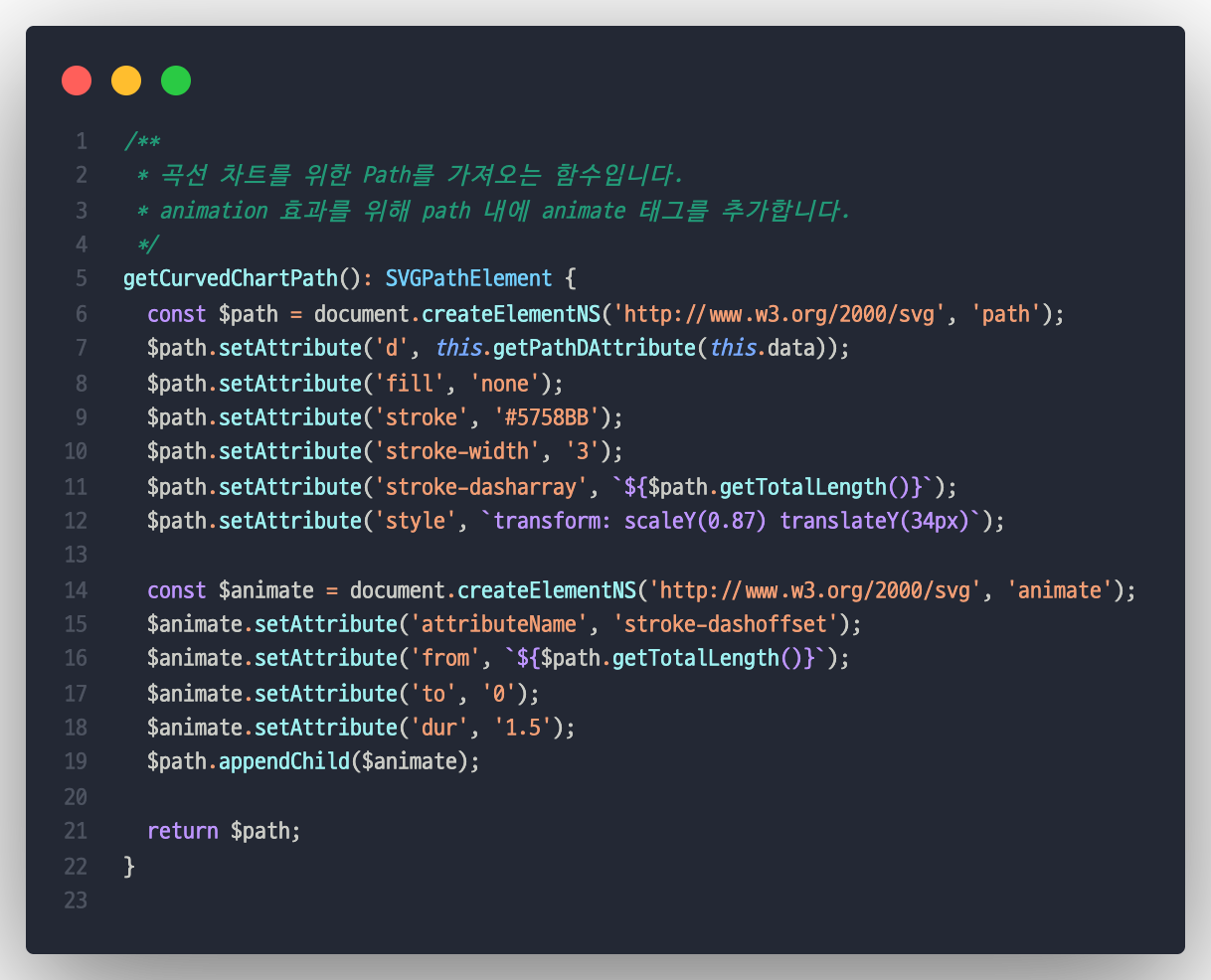
svg path + reanimated로 라인 차트 애니메이션 구현해보기 (3)

Roman Poludnev on LinkedIn: #nextjsconf #webdevelopment #nextjs14 #virtualevents

Roman Poludnev on LinkedIn: #nextjsconf #webdevelopment #nextjs14 #virtualevents

ndry #RussiaIsATerroristState

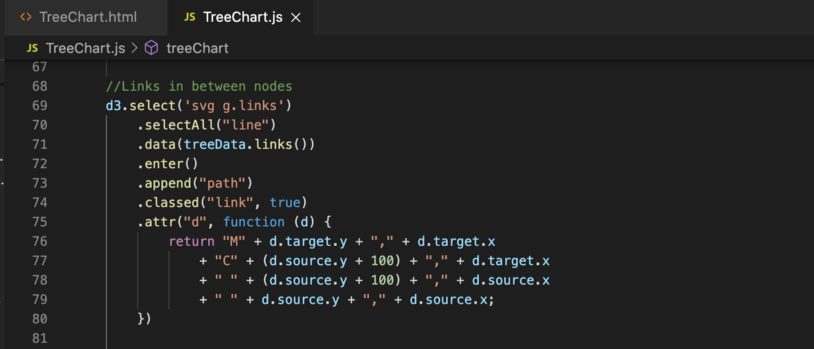
D3.js - How to Build a Tree Chart w/ Line-by-Line Code Explanations

List: 3D Machine Learning, Curated by Everyday Future

Roman Poludnev on LinkedIn: I have never employed tools like ChatGPT or Copilot for coding since I…
- rendering - Is there a way to render lines with a smooth (bezier

- Download Fractal, Smooth Lines, Flowing Lines. Royalty-Free Stock

- Abstract smooth curve line Design element Stylized wave of musical

- Adobe Flash Tutorial- How to Smooth and Straighten Lines

- Lazy Nezumi Pro - Mouse and Pen Smoothing for Photoshop and other Apps

- NAKED DIPPED THONG, SUGAR PINK

- Summer High Waist Nude Feeling Seamless Yoga Leggings Women′ S Elastic Tight Butt Lift Sports Fitness Leggings - China Fitness Leggings and Leggings price

- NOYAN Ladies Undergarments
- Wholesale Bra Non-Marking Invisible Gathering Women Underwear - China Bra and Women Bra price

- Maidenform XL Self Expressions Shapewear Fit Sense High-Waist

