Where Not to Apply Margins and Padding in Bootstrap Structures

By A Mystery Man Writer
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Where Not to Apply Margins and Padding in Bootstrap Structures

html - Bootstrap Grid system - best practice - margins - Stack

html - Bootstrap css fixed header no space - Stack Overflow

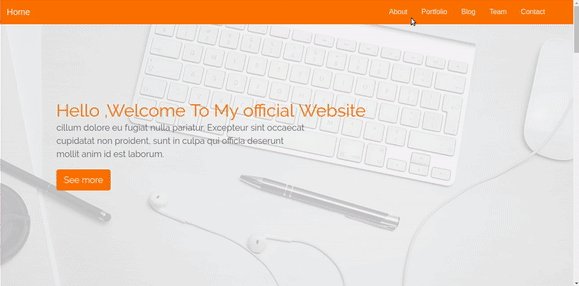
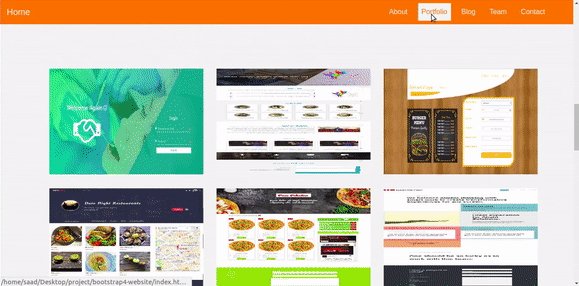
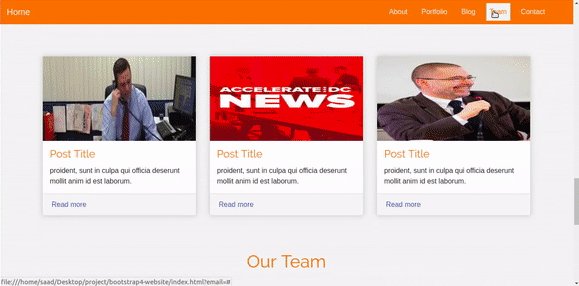
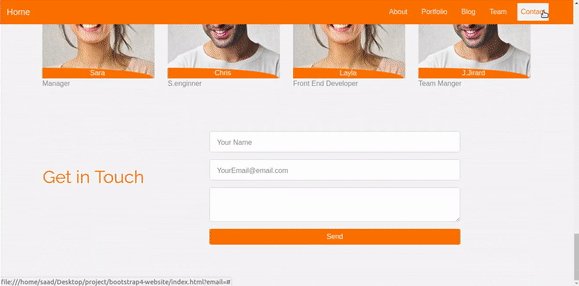
Learn Bootstrap 4 in 30 minutes by building a landing page website
.png)
BootStrap 5 Utilities Margin and Padding - GeeksforGeeks

How to use tailwind CSS padding, margin and border in your project

html - Add spacing between bootstrap cards - Stack Overflow

Grid Layouts In Web Design: 6 Rules Of Thumb

HTML and CSS Tutorial: The Basics

Expand Bootstrap spacing classes with Sass, by Louis Wang

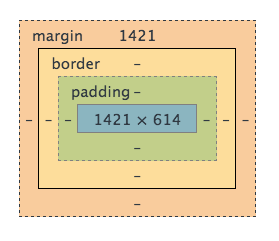
Padding vs Margin: What's the Difference in CSS?

Bootstrap Spacing Utility Classes - Margin & Padding
- html - Position:Fixed; adding a small amount of blank space below it - Stack Overflow

- Why can't we modify the padding of the dropdown icon? - New Responsive Engine - Bubble Forum

- FIXED WALL PROTECTION - 200 x 100 x 2.5 cm

- How to position a div after a fixed div

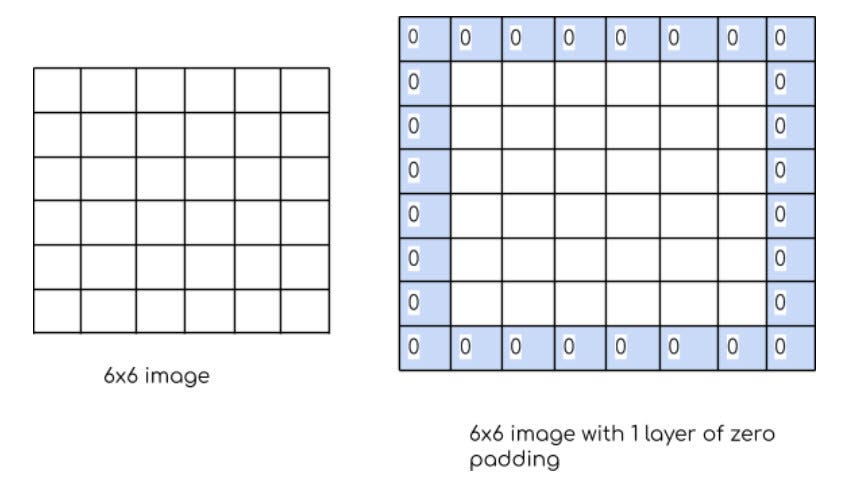
- How Padding helps in CNN ?. An approach to build an efficient