Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

By A Mystery Man Writer
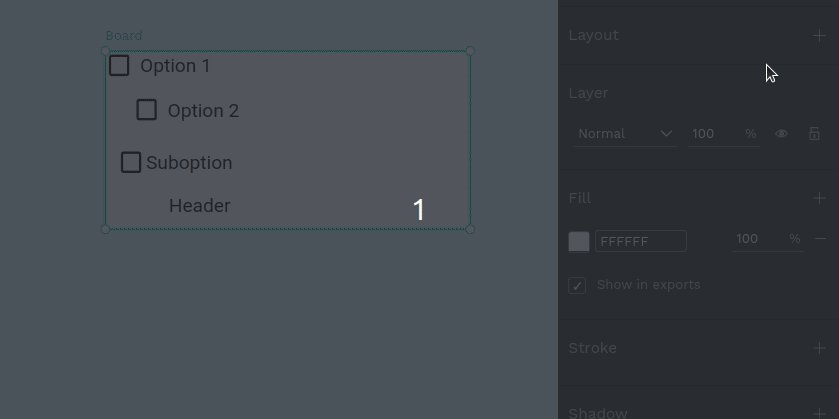
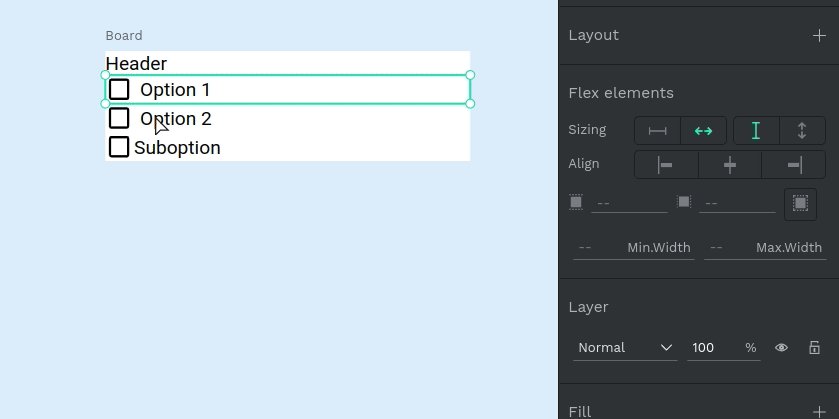
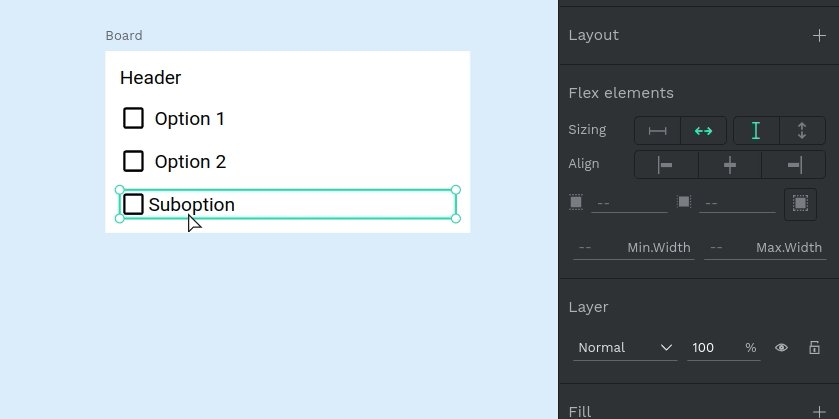
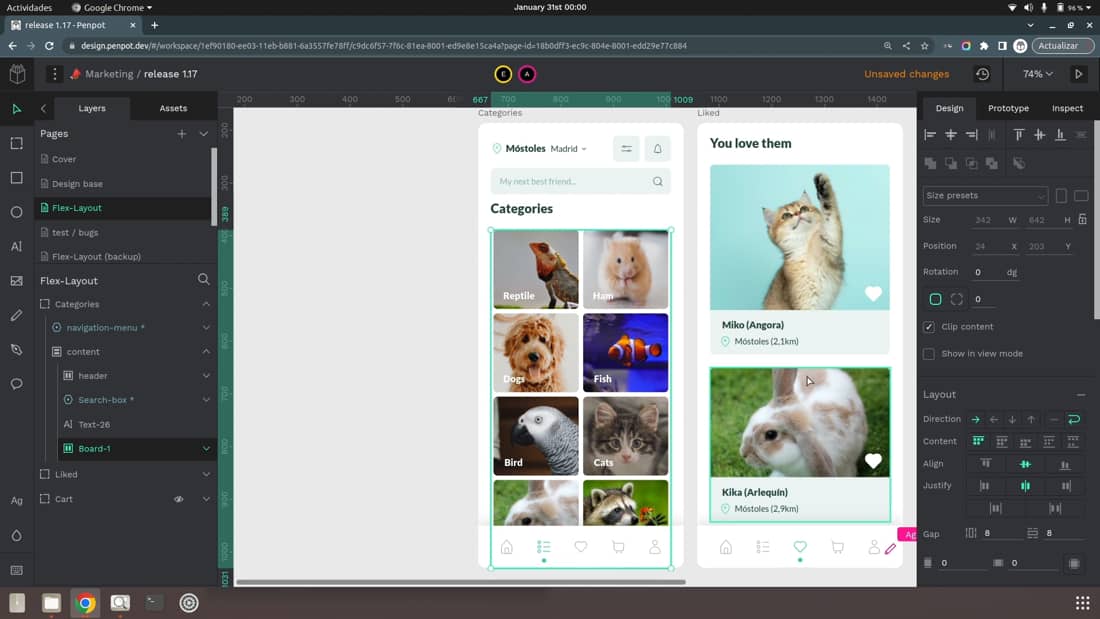
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Designing A Better Design Handoff File In Figma, by Smashing Magazine

Off To New Adventures (July 2023 Wallpapers Edition) – Unlimited Host

Federico Boriani on LinkedIn: Penpot Free Open-Source Design & Prototyping For Teams

CSS Layouts : A comprehensive guide for developers 🔥 - DEV Community

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

70+ CSS Magazine Layouts

CSS Layouts : A comprehensive guide for developers 🔥 - DEV Community

Flexbox 101: Mastering CSS Layouts for the Modern Web (Part 1), by Tomas Svojanovsky, Mar, 2024

08· Flexible Layouts

Meet Penpot, An Open-Source Design Platform Made For Designers And Developers Alike — Smashing Magazine

The Complete CSS Flexbox Resources » CSS Author

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Getting Started With a CSS Grid Layout on Shopify - Shopify Canada
- FLEX - Digital Pi

- css - Is it possible to fill the gap without JavaScript after one

- Adam Argyle on X: .logo { display: flex; place-items: center; gap

- Safari's Flex Gap Support Issue: Practical Solutions, by sawacrow / cengiz ilhan, Feb, 2024

- Use Gap Instead of Margin 💡 #css #cssflexbox #csstips #webdevelopment