reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow

By A Mystery Man Writer
I Want to add the close icon in the header section at the top right corner. I am using the Material UI Dialog. Everything is working fine, but I want the close button on top section, as shown in the

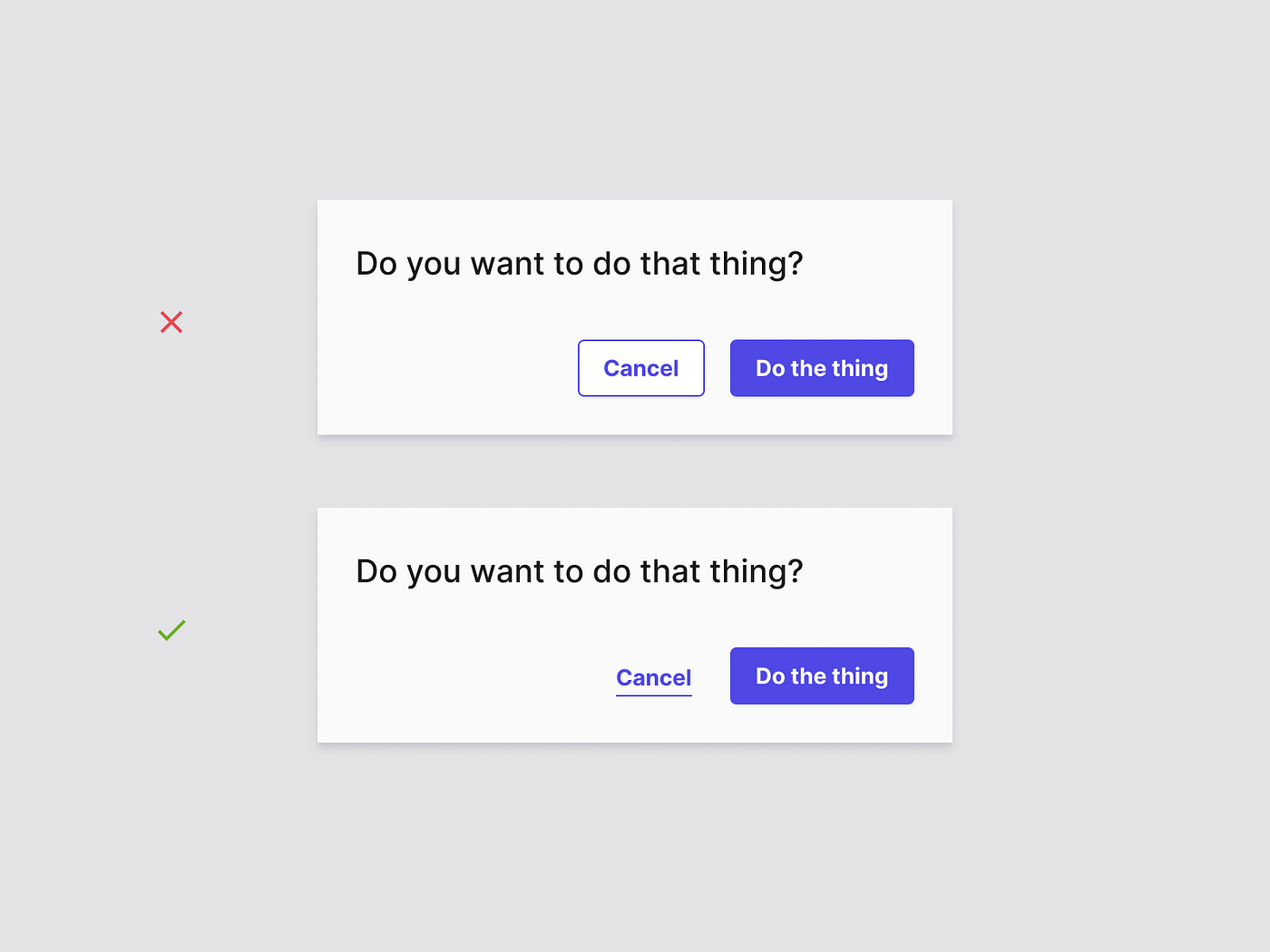
interaction design - Intuitive dialog for choosing whether to close and lose changes or keep editing - User Experience Stack Exchange

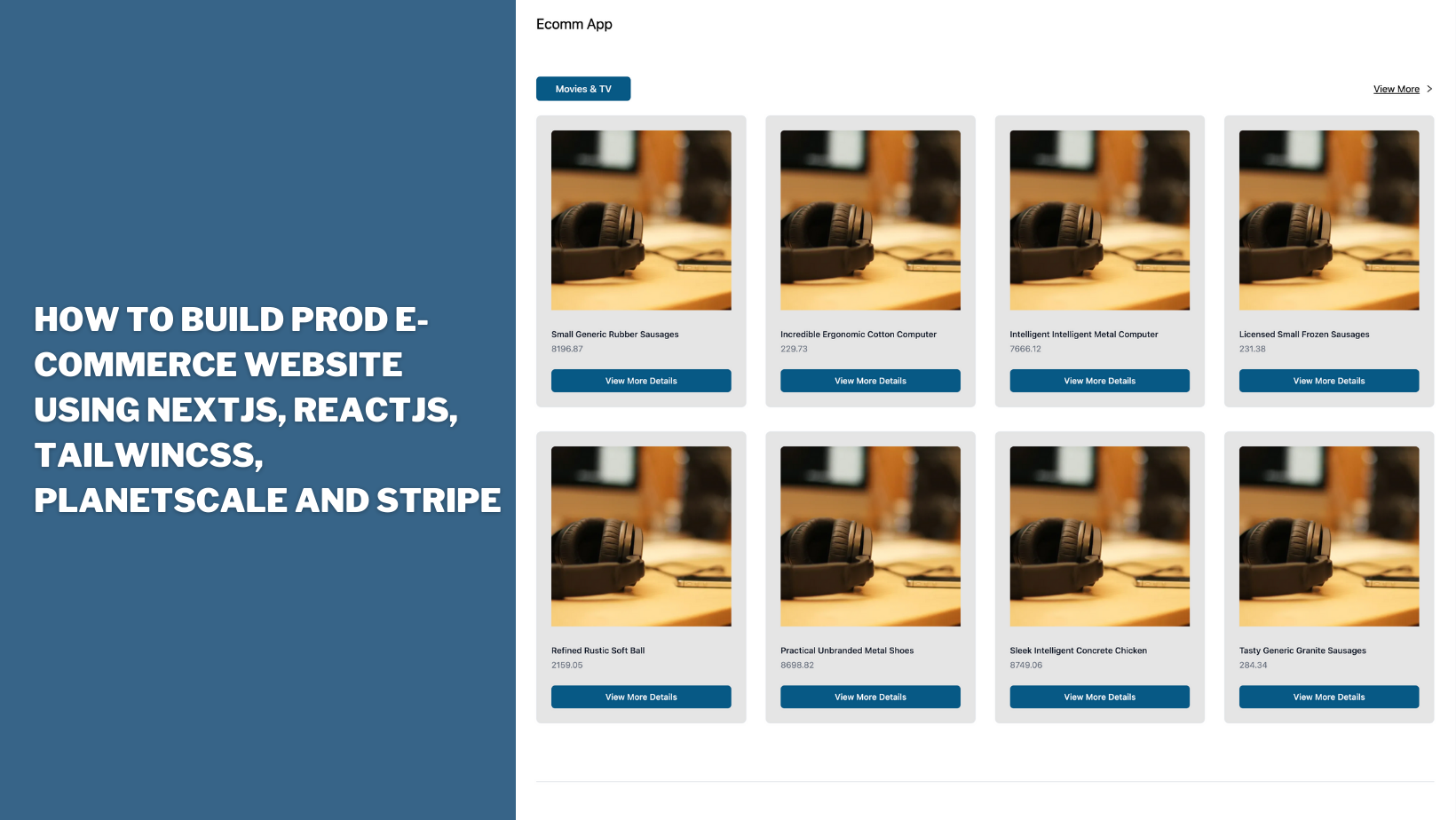
How to Build a Production Ready eCommerce Website with ReactJS, TailwindCSS, PlanetScale and Stripe

Dialogs - Material Design

The Checkbox Hack (and things you can do with it)

Dialogs - Material Design

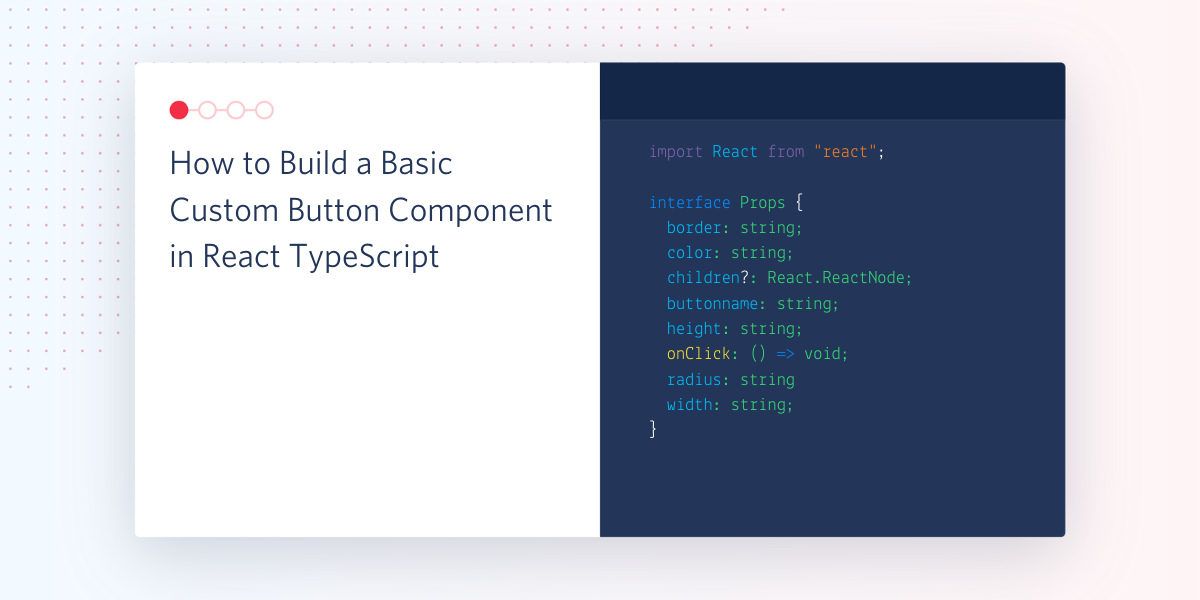
How to Build a Basic Custom Button Component in React TypeScript

website design - How can I make it more obvious to the user that he can scroll down? - User Experience Stack Exchange

React Suite
How to position a button from bottom to top (Navbar is present) (React JS-HTML, CSS) - Quora

UXpin's Blog

Stack Overflow - Aaron Shekey

How to add buttons in ag-Grid cells

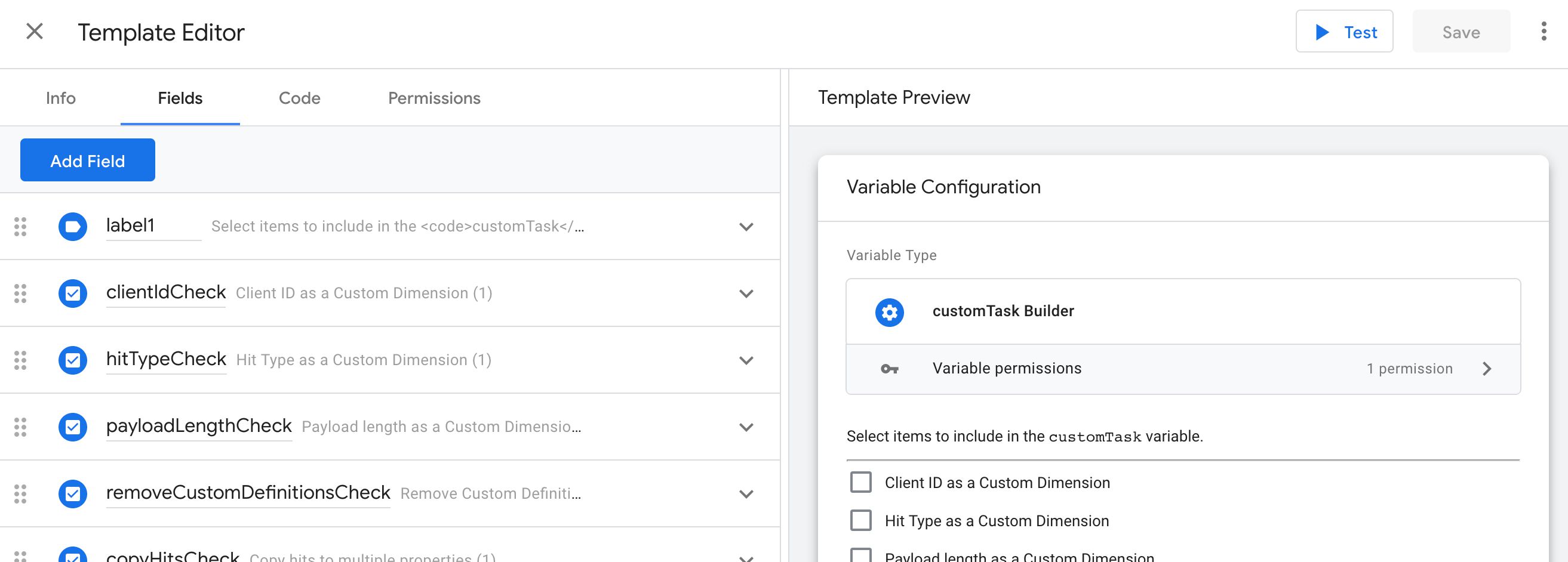
Custom Templates Guide For Google Tag Manager
- All Saints Dress, UK Size 10 — The Cirkel

- Hanes Sport Women's Size Small Charcoal Heather Gray Padded Racerback Bra NWT

- BRÁS - MATERIAL ESCOLAR NO BRÁS - A MELHOR LOJA DE MATERIAL ESCOLAR

- Olacabs Had To Address A Grievance About A Farting Driver, In Case

- black sweater dress, leggings, bronze boots. △@BIBIJOUX, #BIBIJOUX #black #boots #Bronze #Dress #Leggings #Sweater Check more at h…