HTML vs Body: How to Set Width and Height for Full Page Size

By A Mystery Man Writer
CSS is difficult but also forgiving. And this forgiveness allows us to haphazardly throw styles into our CSS. Our page still loads. There is no "crash". When it comes to page width and height, do you know what to set on the HTML element? How about the body
CSS is difficult but also forgiving. And this forgiveness allows us to
haphazardly throw styles into our CSS.
Our page still loads. There is no "crash".
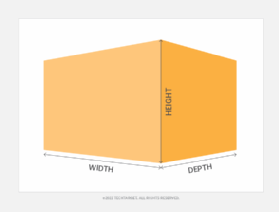
When it comes to page width and height, do you know what to set on the HTML
element? How about the body element?
Do you just slap the styles into both elements and hope for the best?
If you do, you're not alone.
The answers to those questions are not intuitive.
I'm 100% guilty of applying styles to both elements in the past without
con

Responsive Design Tutorial: Media Query Examples & More

html - Making a div fit the initial screen - Stack Overflow

How to Make HTML Background Image Full Screen? - Scaler Topics

Dave Gray - Lawrence, Kansas, United States, Professional Profile

Reshma jain (@Reshmajaine) / X

HTML vs Body: How to Set Width and Height for Full Page Size : r/webdev

HTML vs Body: How to Set Width and Height for Full Page Size : r/webdev

HTML & CSS] 페이지 body 요소 기본 설정

Arduino IDE + ESP32 CAM ESP32-CAM RC Robot Car with Live Streaming Video and Pan Tilt Camera Mount

Learn How to Code

HTML vs Body: How to Set Width and Height for Full Page Size : r/webdev

HTML vs Body: How to Set Width and Height for Full Page Size : r/webdev
- Push Me in Love 3/4 Cup Bra

- 3 Ways To Style Your Bed Shams Like a Design Pro

- Womens Sexy Lace Gathered Bra Straps Breast Cup Underwear Womens Bras Comfortable Front Closure (2-White, 85D)

- Tempur-Pedic TEMPUR-Adapt® 2018 11 Medium Mattress
- aim'n® RIBBED SEAMLESS STRAP - Light support sports bra - bordeaux