textarea - Editing bootstrap editable dialogue box(Adding X close

By A Mystery Man Writer
}); I want to add close X button in the bootstrap custom editable class. when user click on X it should act same as X button on button .

Craft – Bootstrap 5 Admin Dashboard Template - Bootstrap Themes
show text box for editable columns · Issue #1325 · AllenFang/react-bootstrap-table · GitHub

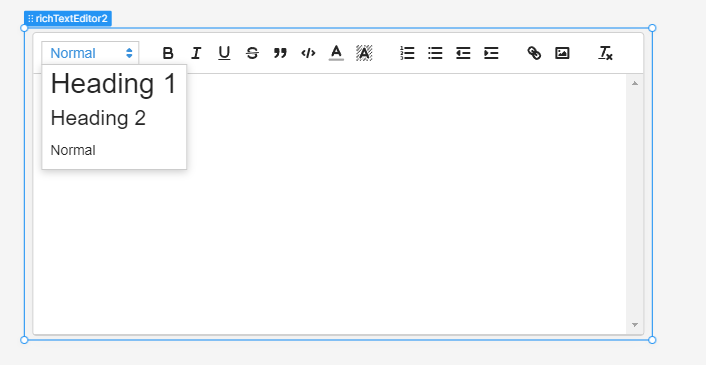
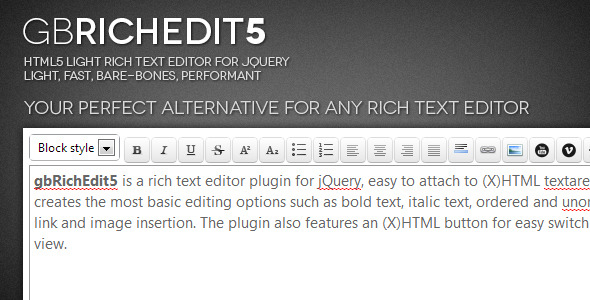
How do I customise the Rich Text Editor - Queries and Resources

How to change the Content of a textarea using JavaScript ? - GeeksforGeeks

Textarea Tricks CSS-Tricks - CSS-Tricks

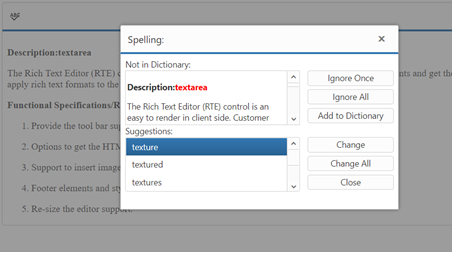
Customization of RichTextEditor widget for Syncfusion Essential JS

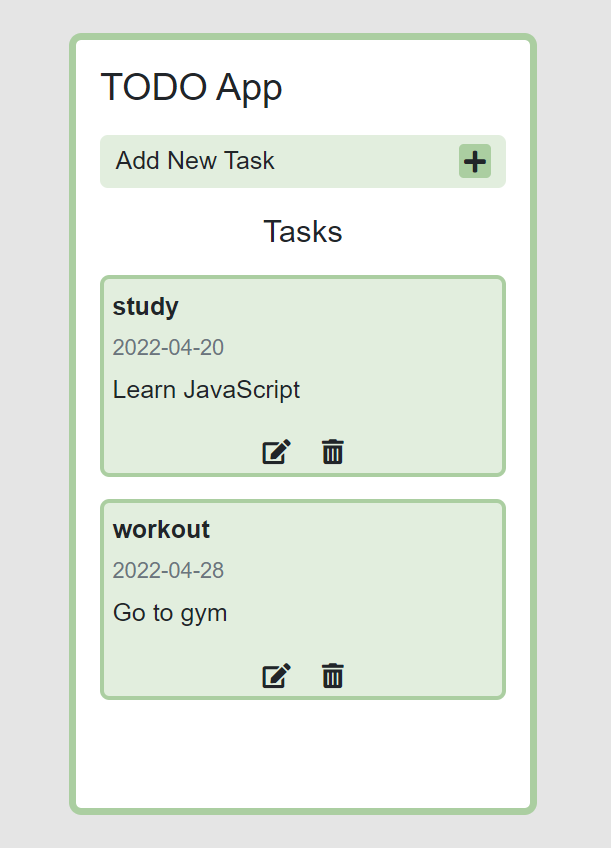
Learn CRUD Operations in JavaScript by Building TODO APP

Text field component — Vuetify

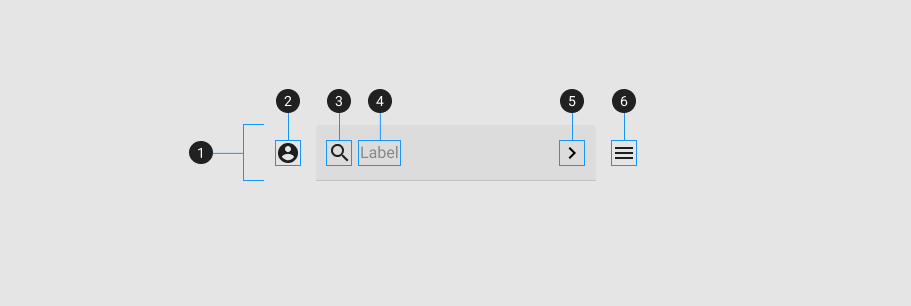
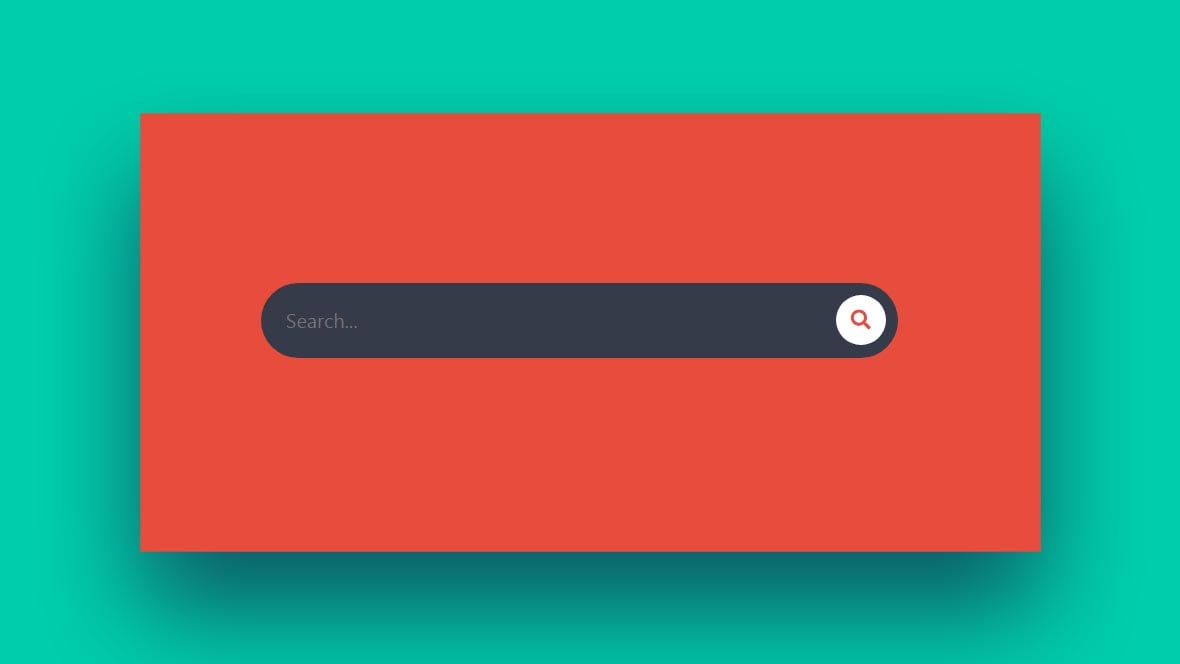
Grab A Bootstrap Search Box Template From This Selection

Text Area designs, themes, templates and downloadable graphic elements on Dribbble

Top 14 Mindblowing HTML Textarea Form Showcase

How to Use Bootstrap Textarea to Easily Facilitate User Interaction - Blogs








