Center Button CSS

By A Mystery Man Writer
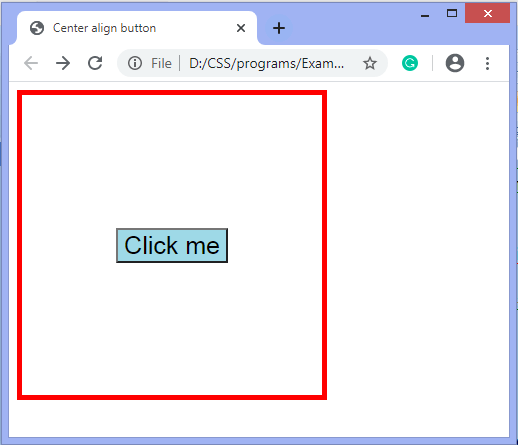
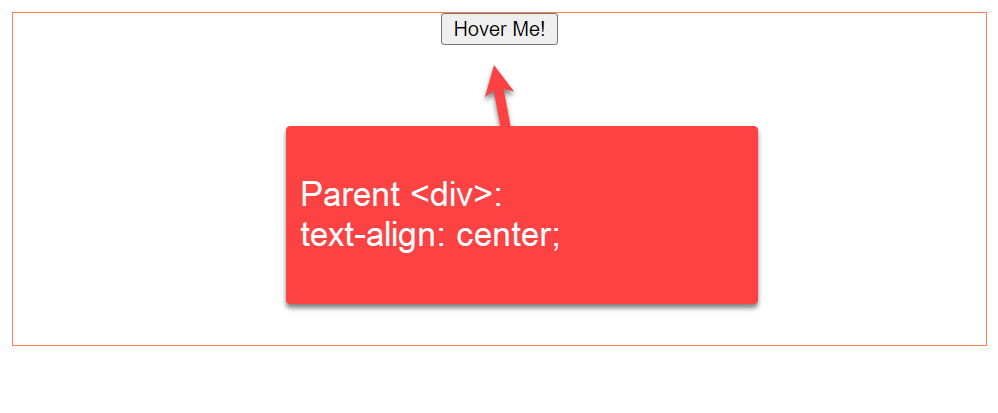
This tutorial explains how to center the CSS button. You can Center Align CSS Button using the text-align: center, margin: auto, position: fixed, display: flex and display: grid method. In this example, we are using `text-align` center property on the <body> tag, so everything inside the <body> tag will be center-aligned automatically.

How to Center Text & Headers in CSS Using the Text-Align Property

Center a Button in an Image Block on Squarespace

Center a Button with the WordPress Editor - Builders

How to Center a Button in CSS Simple Trick to Center Button

Center Button CSS

How to center align the submit button on the Divi Contact Form Module using Flex - Tawfiq's Blog

html - Center button under form in bootstrap - Stack Overflow

How To Center WPForms Form Without CSS? (One Easy Way)

Center Button CSS

Various Ways to Center a Div in CSS - Scaler Topics

How To Center a Button in CSS Two Simple Techniques

reactjs - Put Button on Center Between Borders in CSS and MUI

Divi Tutorial - Center Align Multiple Buttons - Almost Inevitable Tutorials
- Detachable-Strap Bandeau Bra, Full Support Non-Slip Convertible Bandeau Bra, Bandeau Top with Built-in Bra (Black,34/75AB) : : Clothing, Shoes & Accessories

- Baggy Shorts, Womens Cargo Shorts, Bermuda Shorts, Knee Length Shorts, High Waist Long Shorts, Fits 29 32 Waist, W29 W30 W31 W32, Medium

- Madison Store Panamá - En este Baratillo Anual tenemos jeans Celebrity Pink a solo 9.95 ¿Qué esperas para venir a Madison?
- Bathing Suit Shorts, Surfing Suit, Rash Guard, Swimwear

- The Upside Peached High-Rise Leggings