CSS Text Align (With Examples)

By A Mystery Man Writer
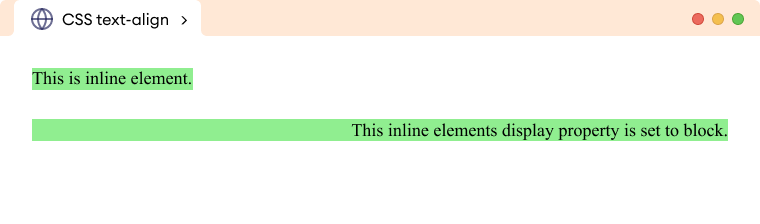
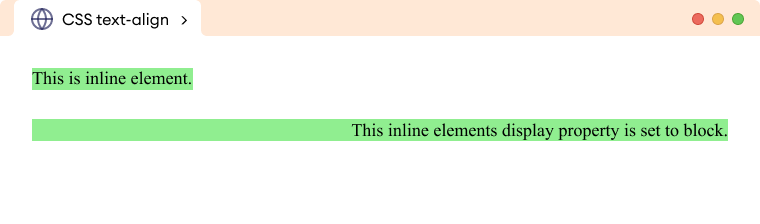
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

Playing With HTML Paragraphs: Let's Show You Different Formatting Examples »

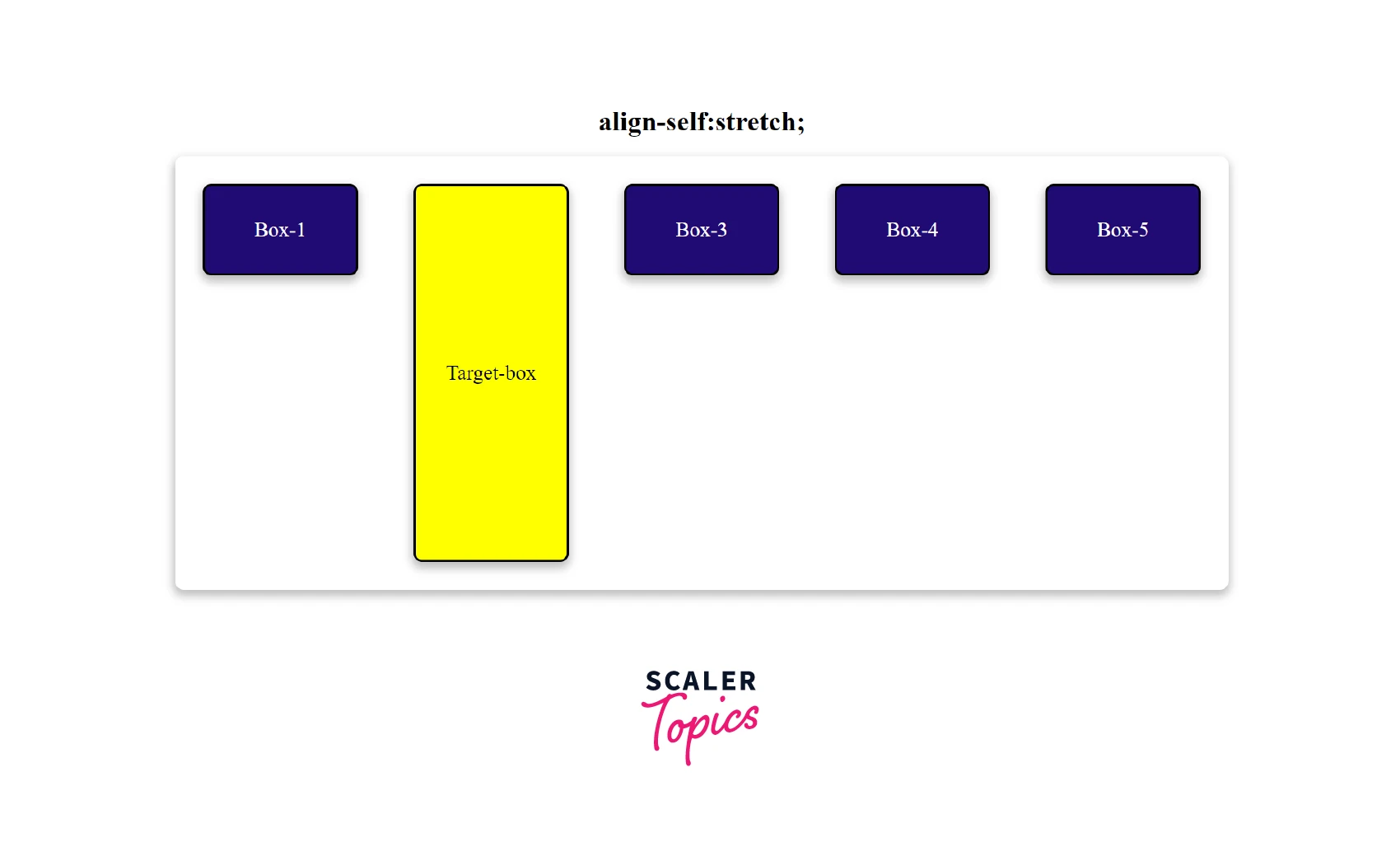
Aligning items in a flex container - CSS: Cascading Style Sheets

CSS Text Align (With Examples)

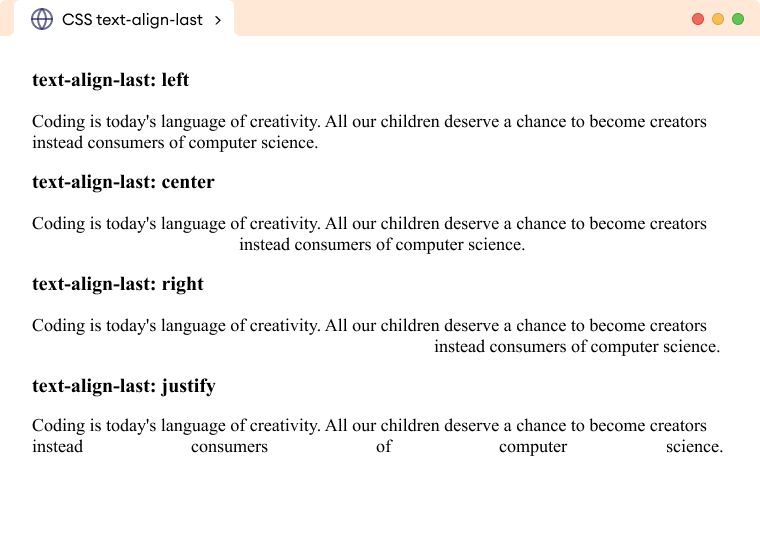
CSS Text Align Last (With Examples)
Feature Proposal] text-align-last · Issue #717 · tailwindlabs/tailwindcss · GitHub

CSS Text Align – Centered, Justified, Right Aligned Text Style Example

What is Vertical Align? CSS-Tricks - CSS-Tricks

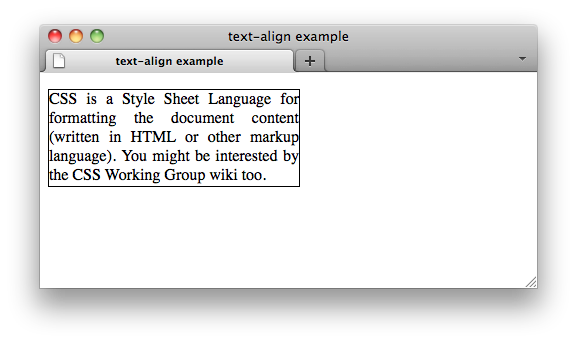
CSS/Properties/text-align - W3C Wiki

How to Center Text & Headers in CSS Using the Text-Align Property