CSS Text Align – Centered, Justified, Right Aligned Text Style Example

By A Mystery Man Writer
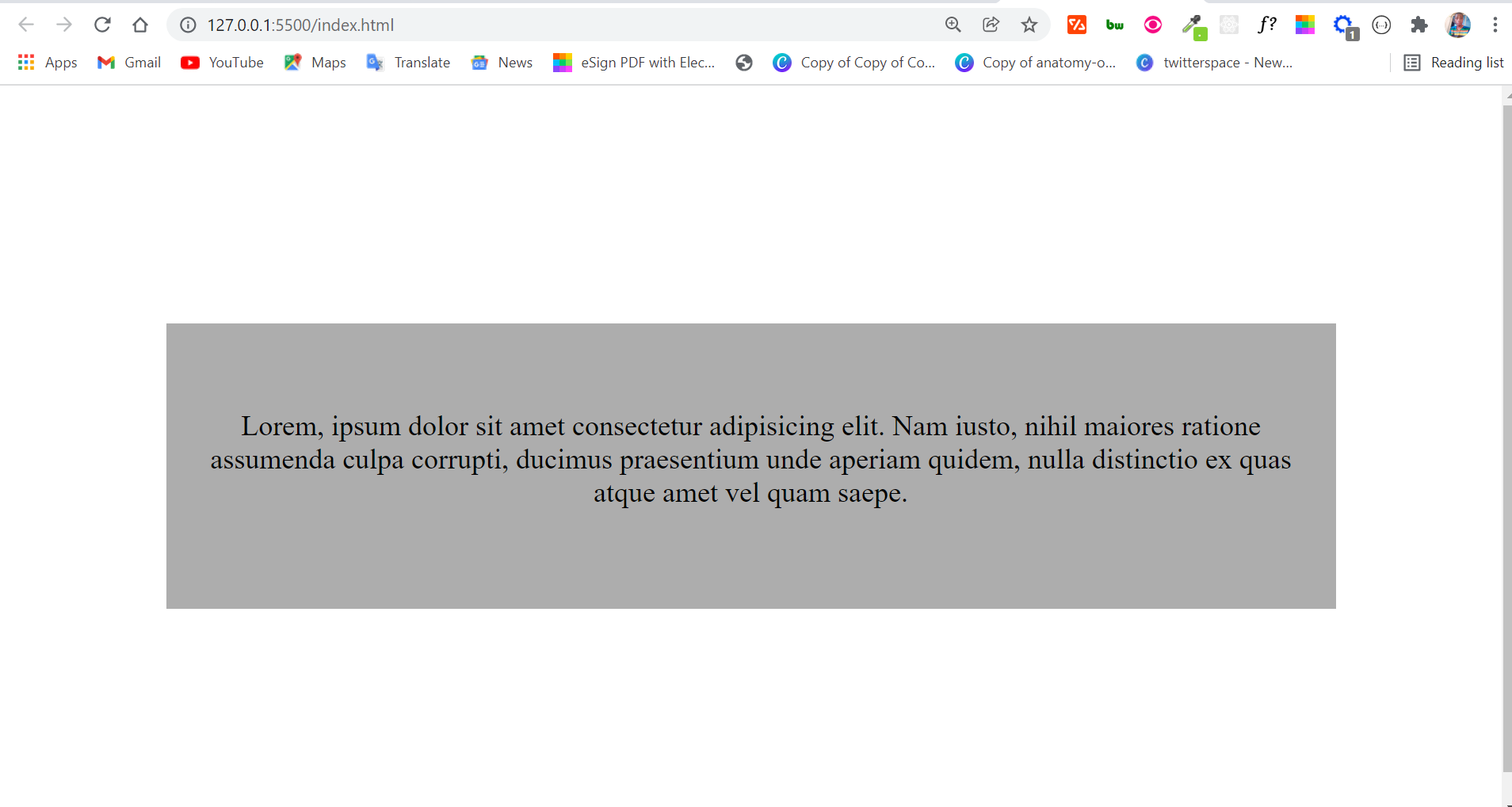
We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
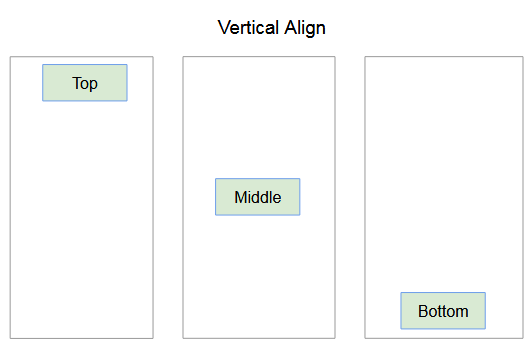
This alignment affects the horizontal axis only. So the text-align property is
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
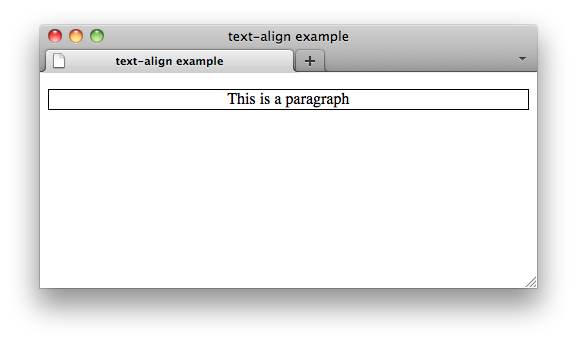
* Basic Syntax
* Values of the text-align Prope

Fare una passeggiata Allineare Disgusto div text align center

Does Text Alignment Matter for Accessibility and Usability?

HTML Justify Text How to Create Justify Text in HTML with Examples

How to Align Text on a Web Page in HTML or CSS

Fare una passeggiata Allineare Disgusto div text align center

Fare una passeggiata Allineare Disgusto div text align center

Fare una passeggiata Allineare Disgusto div text align center

The importance of CSS Text Alignment property for Readability & UX

Fare una passeggiata Allineare Disgusto div text align center

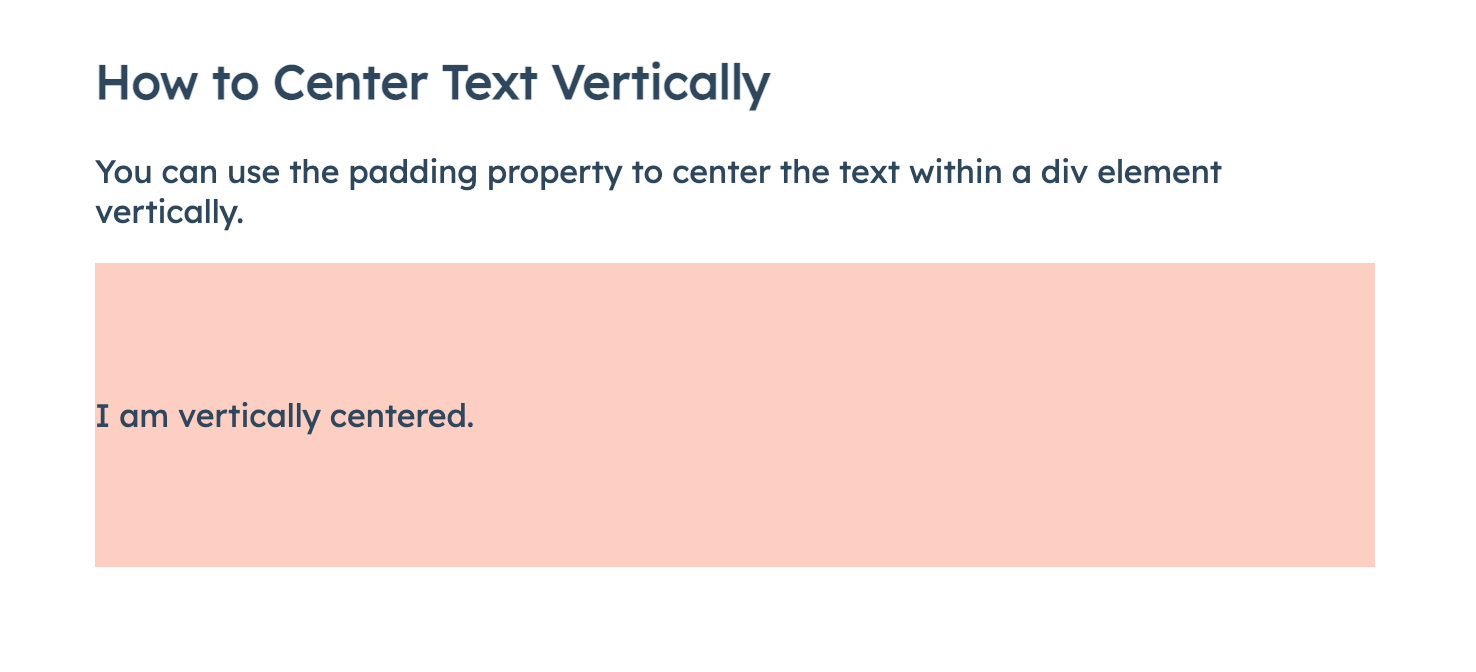
How to Center Text in CSS

CSS Text Align – Centered, Justified, Right Aligned Text Style Example

CSS/Properties/text-align - W3C Wiki
- Women's Dress Full Slip Shapewear Bodysuit Lingerie Body Shaper With Built-in Bra Tops Smooth Back

- Agnes Orinda Women's Underwear Stretch Packs Lace High Rise
- Navy Deluxe Leggings – natopia

- Wonderbra Push Up Bra Refined Glamour Wired Lace Lingerie Underwear

- vintage braided wool rug for repair - 2 red bands on light colored